more than ten years ago, the system only supported ie, and the form.all ("itemname") method was widely used in the form processing. As a result, it is impossible to run
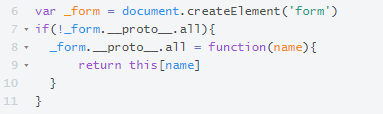
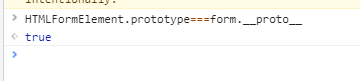
on mainstream browsers other than IE. Is there any other way to directly rewrite the form.all method besides changing it to form ["itemname"] one by one? For example, introduce a common js file and override the form.all method in the js file?
Thank you!