transform BUG

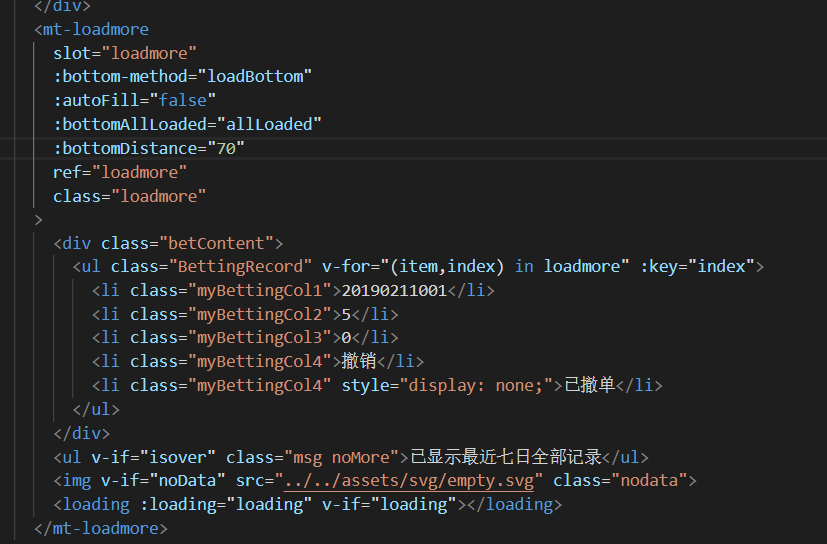
Code
after loading, this.loadMore = false
is written on the official website. I may be blind at that time. Perform the following actions to reset
this.$refs.loadmore.onBottomLoaded ();
if it is a drop-down refresh page, you need to perform: this.$refs.loadmore.onTopLoaded ();
Previous: Browser does not support form.all method
Next: WeChat Mini Programs page jump report error page is not defined and not found?
read the mint-ui documentation, such as using the following component Toast( ); this.$toast ( prompt ) so that you can execute if the document is written as Toast ( prompt message ); it cannot be executed directly, or this.$Toast ( prompt me...
v-formt-cell ...
seems to refresh the slidesPerView does not work, but the browser shows that the width of the slide is the width of the current device, rather than dividing the current width into three parts. Other parts of the project have also introduced...
< H2 > I want to get the index, as shown in the figure and delete the corresponding item according to this index < H2 > how can it be realized? ...
specific errors are as follows: vue.esm.js?65d7:434 [Vue warn]: Invalid prop: type check failed for prop "value". Expected Array, got String. found in ---> <MtChecklist> <MtPopup> <Finish> at E: Caqm a...
after selecting a time, without clicking OK (click blank or click cancel), the new time values are generated into the pickerValue. How can I just click OK to generate a new time, click blank or cancel or the original time? Thank you! ...
the code is as follows <mt-field class="icon-mobile iconStyle BoxCenter verificStyle" placeholder="" type="tel" v-model="mobile" :attr="{ maxlength: 11 }"&g...
give me a simple or violent means. When using mint-ui s swipe, I want to switch between webcasts by clicking the outside button (I ve written this), but I want to disable its left-to-right sliding function. What s going on? Wait on the line! ...
mint-ui Datetime picker controls display normally on other devices, but on high-version Android devices, only one picker-toolbar is displayed normally, and the content height also exists, that is, you can t see any data. who has encountered the same pro...
recently made a webapp, that uses mint-ui s ui framework; prepares the data before entering the page with picker, but when you enter the page, the data is displayed and cannot be scrolled. but click on each one to scroll who has stepped on th...
how to write to keep the bottom (tabbar) at the bottom all the time? looks like there is no layout container! <template> <div id="main"> <mt-header title=""> <router-link to=" &qu...
problem description I want to use the Cell Swipe component for the mint ui of vue, but half of it is displayed in the list before the left slide on the right. How to solve it? the environmental background of the problems and what methods you have tr...
use the dialog call in element-ui to open the datepicker, in mint-ui and the datepicker pops up under the dialog mask, as shown in the following figure do you have any solutions? ...
now it s a black background. I want it to be a different color. It s said in the manual that className can add a class name to it, but what happened when I tried it unsuccessfully? Document address Link description complete code <template> ...
1.VUE mint index-list plug-in IOS cannot scroll locally when scrolling, it will drive the search box down together <mt-index-list> <mt-index-section index="A"> <mt-cell title="Aaron">< mt-...