activate dialog in element-ui in rt,vue component, dialog cannot close
app.vue
<el-dialog title="" :visible.sync="dialogVisible"></el-dialog>
computed: {
dialogVisible() {
return this.$store.state.isDialogVisible;
}
}component:
<el-button @click="showDialog()"></el-button>
methods: {
showDialog() {
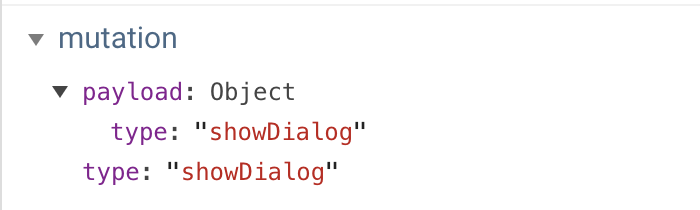
this.$store.commit({ type: "showDialog" });
}}
in store.js:
export default new Vuex.Store({
state: {
isDialogVisible: false
},
mutations: {
showDialog(state) {
state.isDialogVisible = true;
}

after activating the component, isDialogVisible maintains the state of true and cannot be closed by clicking on the page. Solve.
