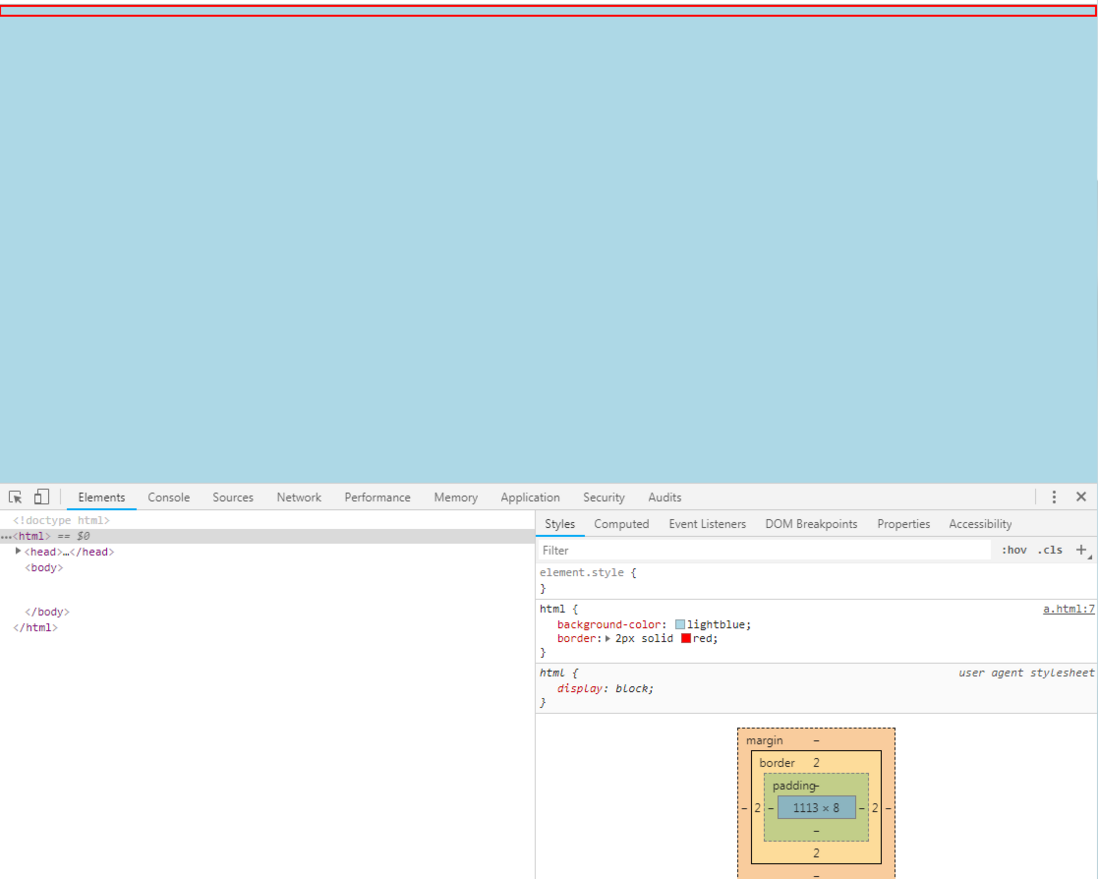
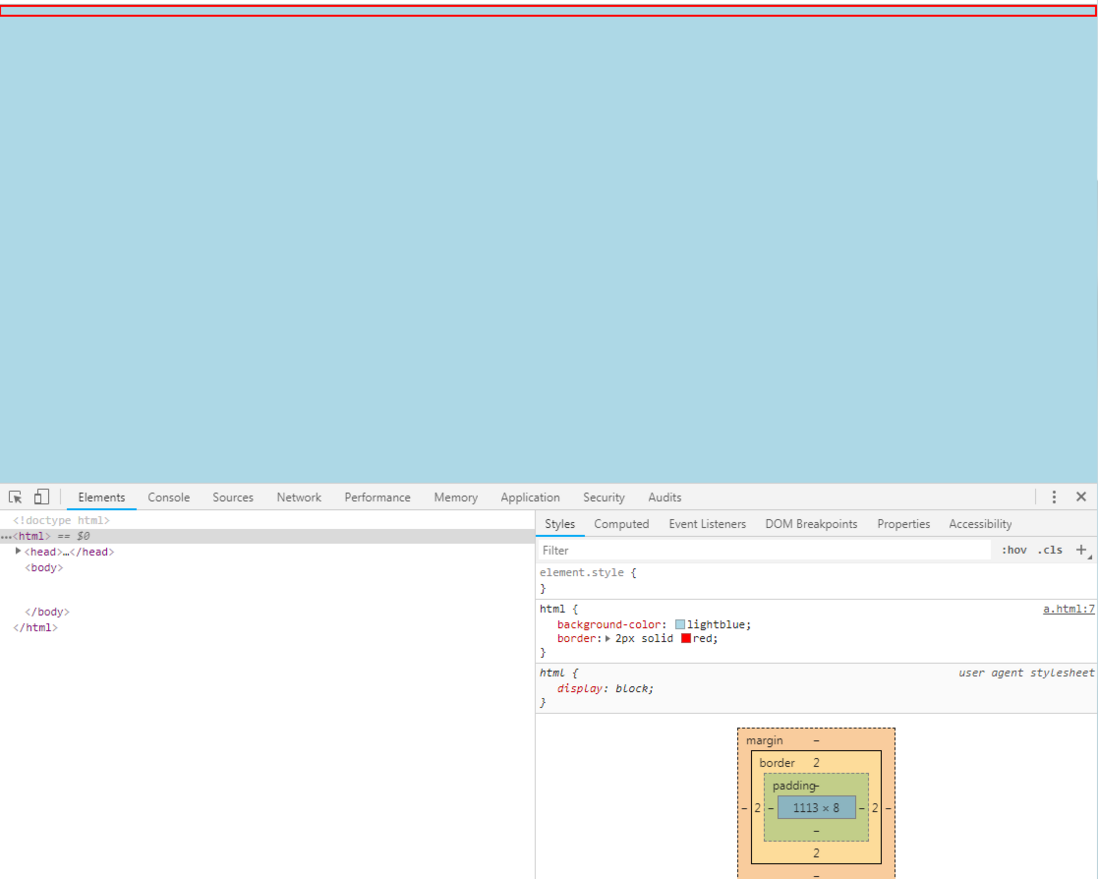
Set html {background-color:blue}, why can it cover the whole page? the height of < html > is not so high.
<html>height8px(8pxbody)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
</body>
</html>
/*
<html>height8px(8pxbody)
*/
html{
background-color: lightblue;
border:2px solid red;
}
running effect:

,,,:
html,body{
height:100%;
}
your background color is inherited from html by body. The reason for your 8px is that you did not set the initial style margin: 0 There is no more after setting. The following is removed. In css, some attributes can inherit from the parent, while others cannot. For more information, you can refer to the http://www.php.cn/css-tutoria.... The second problem is that the child cannot inherit the parent's height, so set the height:100%. This is different from the width attribute. If width is not set, the default is the same as the parent width, of course, the premise is that the child has a width, such as inline blocks or block elements, and inline elements cannot inherit the parent width without width. You can refer to this one, https://codeshelper.com/a/11...
.

the first question, the html tag is a container, guessing that it represents the entire visual area of the page, including but not limited to the content area, and that the content displayed on the page comes from body.
the second question is about the height setting of 100%. This is because the height of body is generally supported by content, which inherits the height of the parent element. When you write a div and then want to set 100% to fill the full screen, you must set it to body,html. You can also use vh
1. Because the browser thinks html is the root node, the background color fills the visual area rendered by the browser.
suggestion: move the node down to body, set the css style you need, and activate the html root node style html {background-color:-sharpfff;}
2. It's taken care of upstairs.
take a look at body whether it inherits the background color of html
I just said I remember seeing it somewhere: https://www.zhangxinxu.com/wo...