problem description
the php script is introduced into the php page through include, and the page cannot be parsed correctly.
the environmental background of the problems and what methods you have tried
my xq_note.php is the html page, and diray_dispose.php is the php script that handles data requests. When I introduce the diray_dispose.php script into the xq_note.php page through the Include function, the browser will not be able to parse the xq_note.php page.
normal resolution screen:
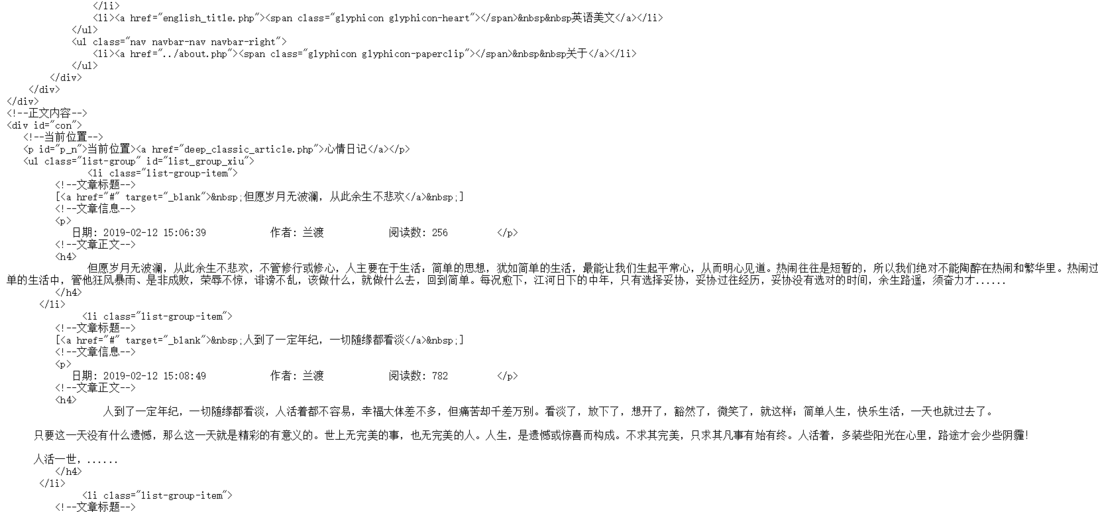
diray_dispose.phpincludexq_note.php:

so I would like to ask if there is a great god who knows what the reason is? How to correct it?
related codes
xq_note.php Code:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>-</title>
<link rel="shortcut icon" href="../img/ico_2.png"/>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="../css/index.css"/>
<link rel="stylesheet" href="../css/yemian_xiushi.css"/>
</head>
<body style="position: relative;">
<?php
error_reporting(0);
include "../access/diary_dispose.php";
?>
<!---->
<div class="navbar navbar-inverse ">
<!---->
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="../index.php"></a>
</div>
<div class="navbar-collapse collapse" role="navigation">
<ul class="nav navbar-nav">
<li><a href="../index.php"><span class="glyphicon glyphicon-home"></span>  </a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="-sharp">
<span class="glyphicon glyphicon-leaf"></span>  
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="jq_love_article.php"></a></li>
<li><a href="jq_family_article.php"></a></li>
<li><a href="jq_friendship_article.php"></a></li>
</ul>
</li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="-sharp">
<span class="glyphicon glyphicon-hdd"></span>  
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="sx_life_article.php"></a></li>
<li><a href="sx_school_article.php"></a></li>
<li><a href="sx_funny_article.php"></a></li>
</ul>
</li>
<li class="active"><a href="xq_note.php"><span class="glyphicon glyphicon-tasks""></span>  </a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="-sharp">
<span class="glyphicon glyphicon-cloud-download"></span>  
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="deep_classic_article.php"></a></li>
<li><a href="deep_courage_article.php"></a></li>
<li><a href="deep_human_article.php"></a></li>
</ul>
</li>
<li><a href="english_title.php"><span class="glyphicon glyphicon-heart"></span>  </a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="../about.php"><span class="glyphicon glyphicon-paperclip"></span>  </a></li>
</ul>
</div>
</div>
</div>
<!---->
<div id="con">
<!---->
<p id="p_n">><a href="deep_classic_article.php"></a>
<ul class="list-group" id="list_group_xiu">
<?php foreach ($check_query as $value){ ?>
<li class="list-group-item">
<!---->
[<a href="-sharp" target="_blank"><?php echo $value["title"];?></a>]
<!---->
: <?php echo $value["time"];?>
: <?php echo $value["author"];?>
: <?php echo $value["pageview"];?>
<!---->
<h4>
<?php echo mb_substr($value["article"],0,200,utf8);?>......
</h4>
</li>
<?php };?>
</ul>
<!---->
<nav aria-label="...">
<ul class="pager">
<li class="previous"><a href="-sharp"><span aria-hidden="true"></span></a></li>
<li class="next"><a href="-sharp"><span aria-hidden="true"></span></a></li>
</ul>
</nav>
</div>
<!---->
<div id="over_t">
<h4>
</h4>
</div>
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>diray_dispose.php Code:
<?php
header("Content-Type:application/json;charset=utf-8");
//
error_reporting(0);
$servername = "localhost";
$username = "root";
$password = "cyhcj1020";
//
$conn = new mysqli($servername, $username, $password,"cyh_blog");
//
if ($conn->connect_error) {
die(": " . $conn->connect_error);
}
//
mysqli_select_db($conn,"cyh_blog");
//
$check_query = mysqli_query($conn,"SELECT * FROM mood_diary");
//$result = mysqli_fetch_array($check_query);
mysqli_close($conn);uses the bootstrap template
what result do you expect? What is the error message actually seen?
browsers do not report errors, and the data in the database can be displayed on pages that cannot be parsed properly.

