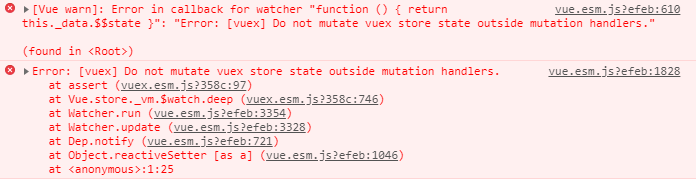
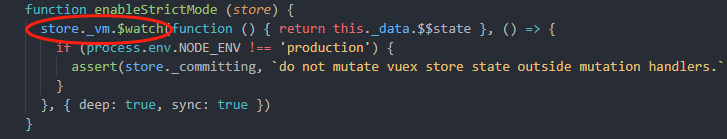
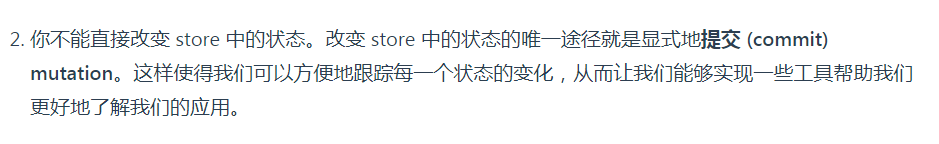
official documentation: you cannot directly change the state in store. The only way to change the state in store is to commit the mutation explicitly. But why can I modify the value in state directly?
store:
state={
testArr:[
{"test":1},
{"test":2}
],
testNum:0
// testNum
}; I have a place in div in component A that renders
data through {{this.$store.state.testNum}}, and then in component B"s script,
directly through the assignment statement without warning or error, and the data in component An also changes console to see the corresponding change in this.$store.
does not modify the value of state
this.$store.state.testNum=10 through a mutation method of this.$store.commit.
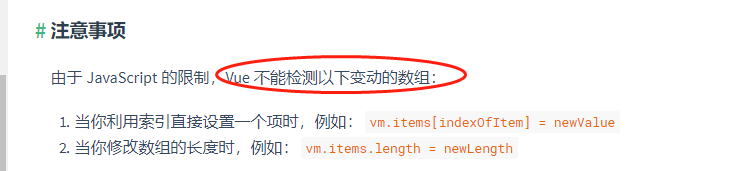
this.$store.state.testArr [0] .test = 10
console.log (this.$store.state); / /
what does this mean? Or is there a problem with my understanding? Thank you in advance! ~