problem description
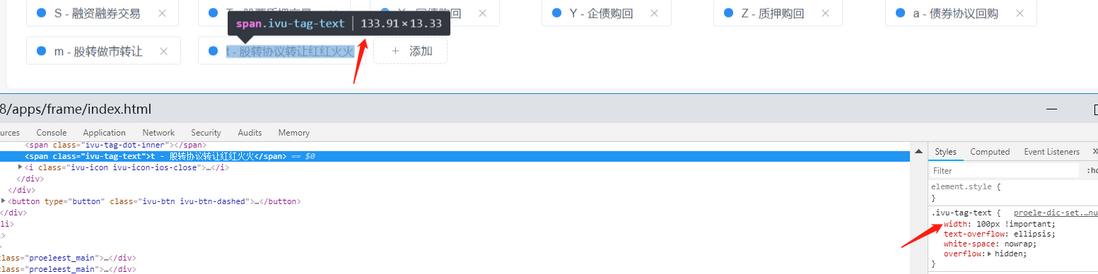
the tag tag here is traversed. I need to add a length display to the content, and use it if it exceeds the length. Hide the

the environmental background of the problems and what methods you have tried
related codes
/ / Please paste the code text below (do not replace the code with pictures)
<div v-for="itemArr in showData[item.DICT_NAME]" style="display: inline-block;width: 180px;">
<Tag :key="itemArr" :title="itemArr.DICT_ITEM_NAME" :value="itemArr.DICT_ITEM+"-"+item.DICT_NAME" type="dot" :name="itemArr" :color="tagcolor[index]" closable @on-close="handleClose" >{{ itemArr.DICT_ITEM }} - {{ itemArr.DICT_ITEM_NAME }}</Tag>
</div>
.ivu-tag-text{
width : 100px !important;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
