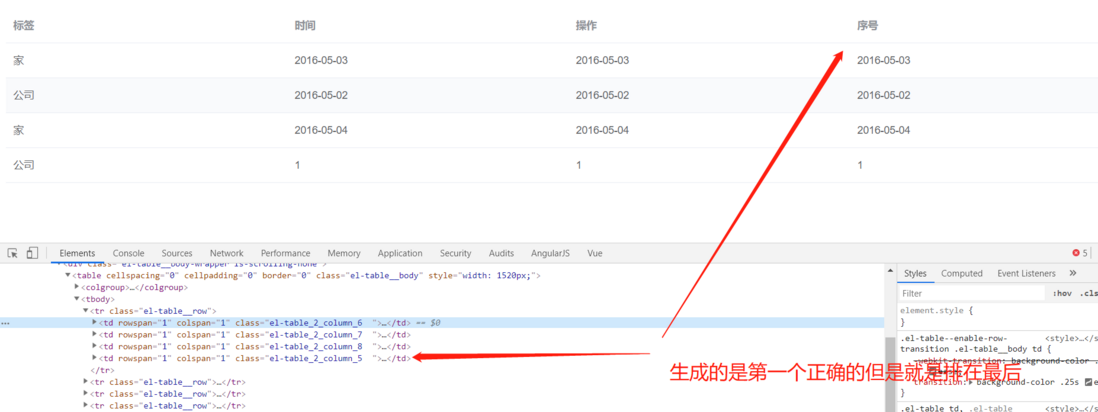
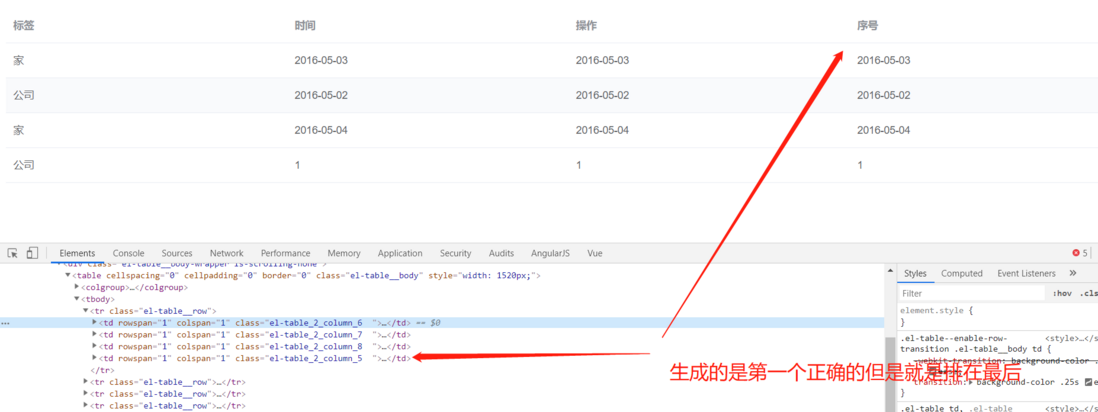
 use the v-for instruction to dynamically generate headers and data processing, but when the type attribute of el-table-column is not empty, the generated header type attribute is always in the last column, the order of headers in columns is correct, and the order of other columns is also correct, but in this case, please answer.
use the v-for instruction to dynamically generate headers and data processing, but when the type attribute of el-table-column is not empty, the generated header type attribute is always in the last column, the order of headers in columns is correct, and the order of other columns is also correct, but in this case, please answer.
< el-table
:data="tableData"
style="width: 100%">
<el-table-column v-for="item in columns" :key="item.value"
:prop="item.prop?item.prop:null"
:type="item.type?item.type:null"
:label="item.label"
:width="item.width?item.width:null">
</el-table-column>
</el-table>