in app.vue
<template>
<div id="app">
<router-view class="main"/>
</div>
</template>
<style>
body {
margin: 0 ;
padding: 0;
background: blue; //body
}
.main {
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
overflow: hidden;
background-color: red;//main 100%body
}
</style>in helloworld.vue
<template>
<div class="hello">
<input type="text">
</div>
</template> the normal display is all red and the background is not blue.
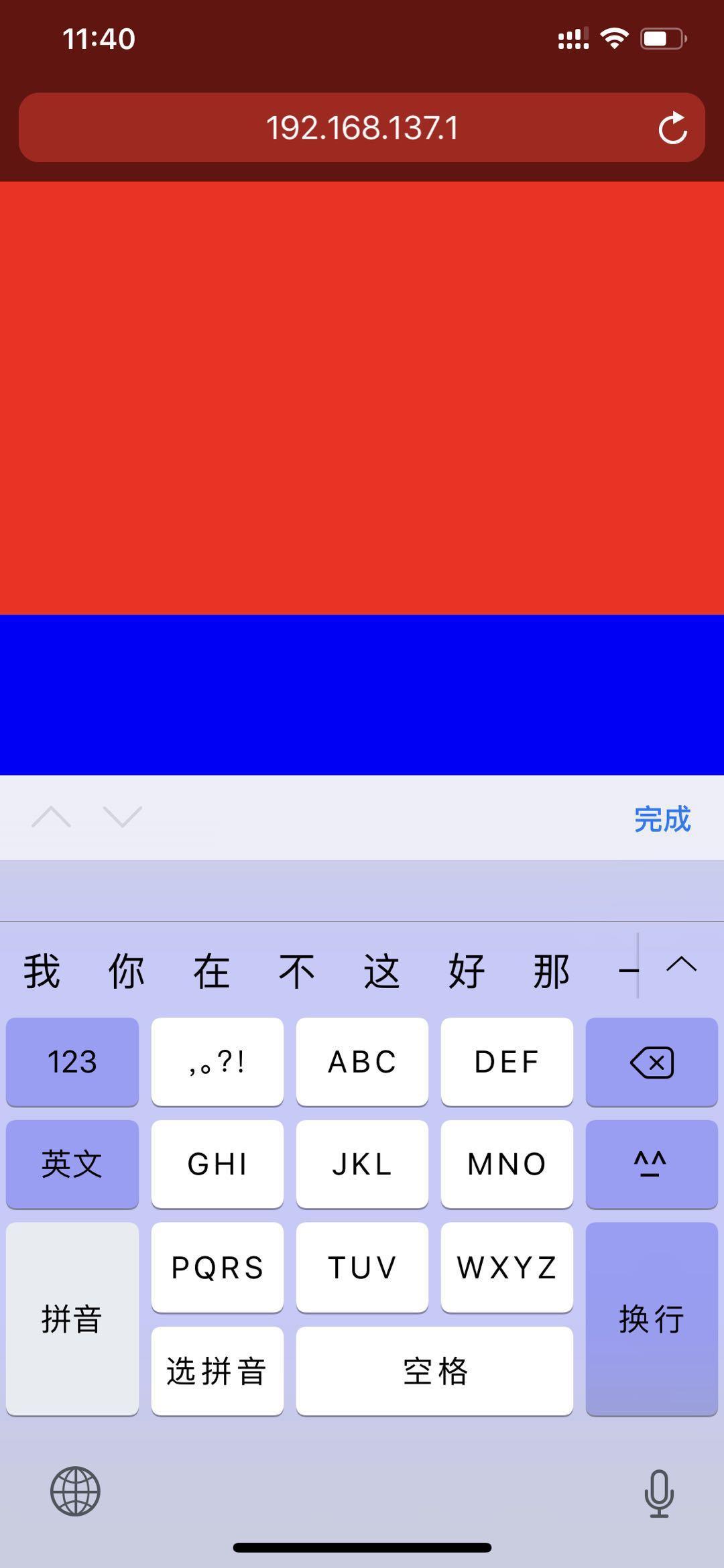
when I click on input, the blue of body shows as shown in the picture
Why does the height of body change after the input focus keyboard pops up with nothing to support body?
how to deal with this
if you write a footer located at the bottom of the page, it"s really ugly.