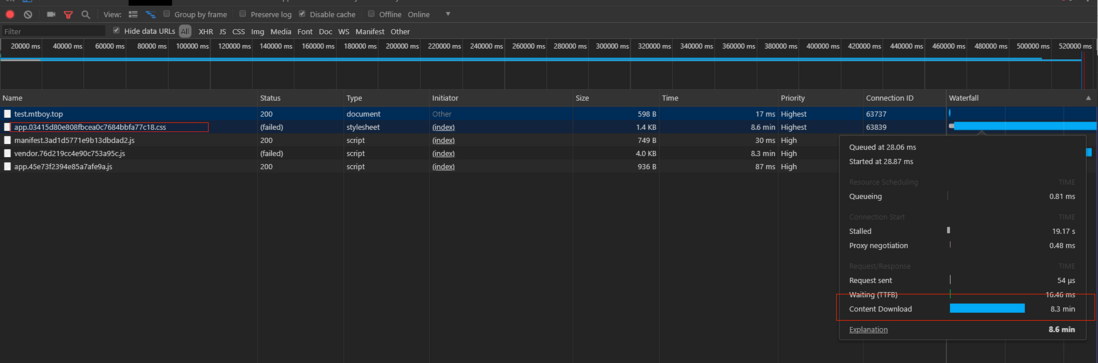
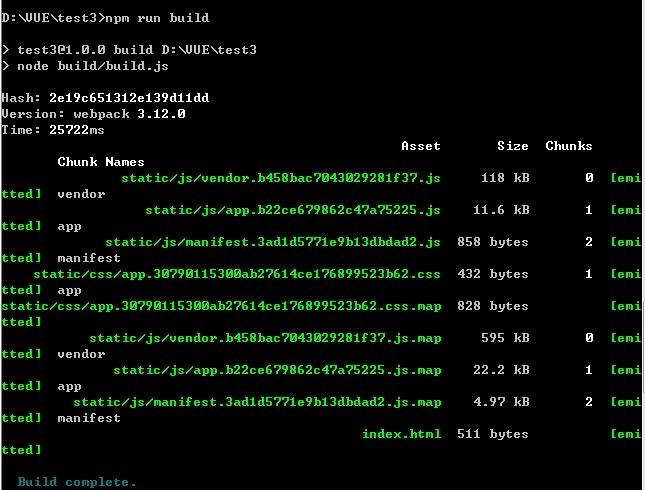
vue is packaged and put to the server to access the very slow page. It can"t be opened at all. It"s very simple to load the project there. It"s easy to install vue scaffolding. The new project is packaged directly after installation dependency
. later also set vue gzip compression nginx also opened gzip, but still so
other configuration files have not been moved to change the config.js file
this is the address link description you can try if not refresh can not open refresh many times I can test other html with pictures of the test project is quickly opened excuse me how to solve this situation?

nginx.conf
http {
-sharp-sharp
-sharp Basic Settings
-sharp-sharp
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
-sharp server_tokens off;
-sharp server_names_hash_bucket_size 64;
-sharp server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
-sharp-sharp
-sharp SSL Settings
-sharp-sharp
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; -sharp Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
-sharp-sharp
-sharp Logging Settings
-sharp-sharp
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
-sharp-sharp
-sharp Gzip Settings
-sharp-sharp
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 8;
gzip_buffers 16 8k;
-sharp gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript text/css
application/x-httpd-php image/jpeg image/gif image/png
image/jpg;
-sharp-sharp
-sharp Virtual Host Configs
-sharp-sharp
upstream localhost {
server 127.0.0.1:8080;
}
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
} mtboy.conf
server {
server_name test.mtboy.top;
root /var/www/html/mtboytest;
index index.html;
location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|js|pdf|txt){
root /var/www/html/mtboytest;
}
} config.js
"use strict"
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require("path")
module.exports = {
dev: {
// Paths
assetsSubDirectory: "static",
assetsPublicPath: "/",
proxyTable: {},
// Various Dev Server settings
host: "localhost", // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/-sharpdevserver-watchoptions-
// Use Eslint Loader?
// If true, your code will be linted during bundling and
// linting errors and warnings will be shown in the console.
useEslint: true,
// If true, eslint errors and warnings will also be shown in the error overlay
// in the browser.
showEslintErrorsInOverlay: false,
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/-sharpdevelopment
devtool: "cheap-module-eval-source-map",
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html-sharpcachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, "../dist/index.html"),
// Paths
assetsRoot: path.resolve(__dirname, "../dist"),
assetsSubDirectory: "static",
assetsPublicPath: "./",
/**
* Source Maps
*/
productionSourceMap: false,
// https://webpack.js.org/configuration/devtool/-sharpproduction
devtool: "-sharpsource-map",
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: true,
productionGzipExtensions: ["js", "css"],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}