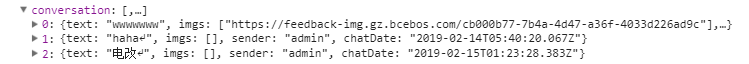
there is an array of conversations on the server. I want to push the pictures to the array through the pictures uploaded by upload.
conversation structure is shown in figure

render () {
const uploadButton=(
<React.Fragment>
<p className="ant-upload-drag-icon">
<Icon type="inbox" />
<p className="ant-upload-text">
<p className="ant-upload-hint">.
</React.Fragment>
)
const Dragger=Upload.Dragger;
const myUrl=`//global.serverBaseUrl/Admins/${this.props.adminId}/feedbacks/${this.props.feedbackId}/`;
/**/
return(
<Dragger
name="file"
multiple={true}
data= //
accept="image/*"
action={myUrl}
onChange={this.handleUploadChange}//
>
{this.state.fileList.length>=3?null:uploadButton}
</Dragger>
)}
