problem description
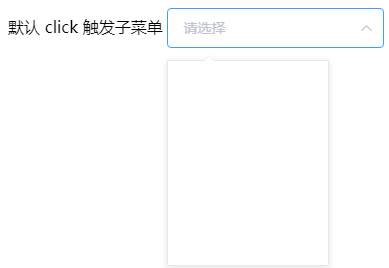
Why does the drop-down box here not show a prompt such as "No data" when options is an empty array, and the height is always 204px
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.5.4/lib/index.js"></script>
click
< el-cascader: options= "options" v br model = "selectedOptions" @ change= "handleChange" >
< / el-cascader >
< / div >
< / div >
var Main = {
data() {
return {
options: [],
selectedOptions: [],
selectedOptions2: []
};
},
methods: {
handleChange(value) {
console.log(value);
}
}};
var Ctor = Vue.extend (Main)
new Ctor (). $mount ("- sharpapp")
Previous: Liunx remotely changed the password successfully. Do you need to restart the system?
Next: How to manipulate this array to get the following Cartesian product? Seek efficient method
-
Ement-ui table switch filter items to get back the new data, the text switched, but the picture after a while to switch how to solve?
For the project of elemen-ui+vue, switch the filter items on the table, get the new list, replace the text, and then replace the picture after a while. Is there any good way to solve this problem? ...
Feb.26,2021 -
How the ElementUI tree control gets the selected node and the parent node (even if it is not all selected)
the demand has changed. Previously, you only need to submit the id array of the selected leaf node, and then you can get it directly through the official api [getCheckedKeys]. Now it is required to also pass the id of the parent node. get stuck. Many ...
Feb.26,2021 -
Upload pictures on ElementUI+Express
in the development of the ElementUI+Express project, uploading pictures encountered this problem: 1ElementUI: <el-upload action="http: localhost goods addNewGoodsPicture" :limit="1" :onError="uploadError" :onSuccess=&q...
Feb.26,2021 -
This kind of tagsview point how to write the corresponding page when each one is closed, is it complicated?
Click the corresponding tag to close the corresponding page, how to write this, please < template > ...
Feb.27,2021 -
The processing of dynamic routing in vue single page mode
there is such a background system, which is divided into many systems and modules, which involves a lot of operation permissions, and each lander is assigned different permissions, so the operable menus and visible pages are also different. the previo...
Feb.27,2021 -
Setting center to true in elementUI centers the title and bottom. This is not in the middle. What's going on?
< template scope= "scope " > <el-button type="text" size="small">< el-button> <el-button @click="handleClick(scope.row)" type="text" size="small">< el-button> <el...
Feb.27,2021 -
The problem with the el-selece tag! Select less than the first option
<el-select @change="orgChange" v-model="sectionNameOpt" filterable placeholder=""> <el-option v-for="item in sectionNameOpts" :key="item.index" :label="item.orgN...
Feb.27,2021 -
How does elementUI's navmenu cycle through different tags in v-for?
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect"> <el-menu-item index="1">< el-menu-item> <el-submenu index="2">...
Feb.27,2021 -
How to make the el-tooltip of element-ui pop up when it appears and then disappear after a few seconds of tips, display?
A column in the page table has an el-tooltip,. Whether it is displayed or not is controlled by v-if, and how to make it not only display when v-if is established, but also pop up tips text prompts? <span v-if="x" @click.stop=...
Feb.27,2021 -
Vue.js+element-ui drop down the selection box to make a scratch on the screen. What should I do?
...
Feb.27,2021 -
After vue2 el-upload uploads files (regardless of success or failure), how to clear the contents of files in el-upload?
after uploading a file using el-upload, the page has to be refreshed every time before uploading again. How to clear the contents of the file in el-upload after uploading the file (regardless of success or failure)? ...
Feb.28,2021 -
Problems encountered in using table controls of elementUI in vue-cli
Technical note: vue-cli+elementUI table control Business scenario description: 1.tabletable 2.end_date 3. 4.10>;10>ago solution: use the row-class-name attribute in the elementUI talbe control to determine whether to include the specified fiel...
Feb.28,2021 -
How to write the Vue subcomponent JSX to receive the passed $attrs?
now the situation is like this. My component is written in JSX as a child component. The props, sub-components that are not collected by the parent component should be picked up by this.$attrs, and they have indeed been received, but how can they be wri...
Feb.28,2021 -
Vue element project, optimization for third-party js libraries. Cdn is introduced into vue.js,. Some content in the interface cannot be loaded.
introduce vue.min.js webpack.base.conf.jsexternalsvue tabletable into index.html according to the version used if import vue, removes externals and introduces cdn in main.js, it will load normally could you tell me what s wrong with my use? ...
Feb.28,2021 -
The tabs component of elementui has a blue border problem.
in the chrome browser, the component does not change, switch the window after selecting a tab, and then switch back, a blue border will appear, and after selecting the others, it will disappear. ...
Feb.28,2021 -
What should I do if the horizontal menu bar in the element-UI component loses focus and cannot be retracted automatically after the horizontal menu bar is expanded?
for example, after expanding like the following, click on the contents but the menu bar will not automatically withdraw what should be solved, thank you! the content below me is wrapped in router-view the code for the horizontal menu bar is as fo...
Feb.28,2021 -
In el-dialog (display window), use Sortablejs to sort the table (el-table) in element without dragging.
such as headings, I want to sort the form by dragging within el-dialog. can be dragged if it is placed on the general surface. indicates that I have correctly introduced sortablejs into , but if I put the form on el-dialog, drag sorting will become ...
Feb.28,2021 -
ElementUI Select component filter-method problem
there is a requirement that when Select selects a city, it needs fuzzy search, which supports not only Chinese, but also pinyin, acronyms and so on. The back end will give me the corresponding fields, but I find that using filter-method to pass in funct...
Feb.28,2021 -
How do I call Element-UI Methods?
now use Element-UI to upload files, and then need to use the clearFiles method, but how many failed attempts? the examples found in Github Issues did not run successfully either https: github.com ElemeFE el. ...
Feb.28,2021 -
How to realize the echo of DatePicker in elementUI and save it to the backend?
< H2 > question < H2 > the frontend uses the same Form, newly added data edited and added in a page of vue+elementUI, to successfully reach the backend. Because the data of the wrong type is returned from the backend API when modified, the time error ...
Feb.28,2021