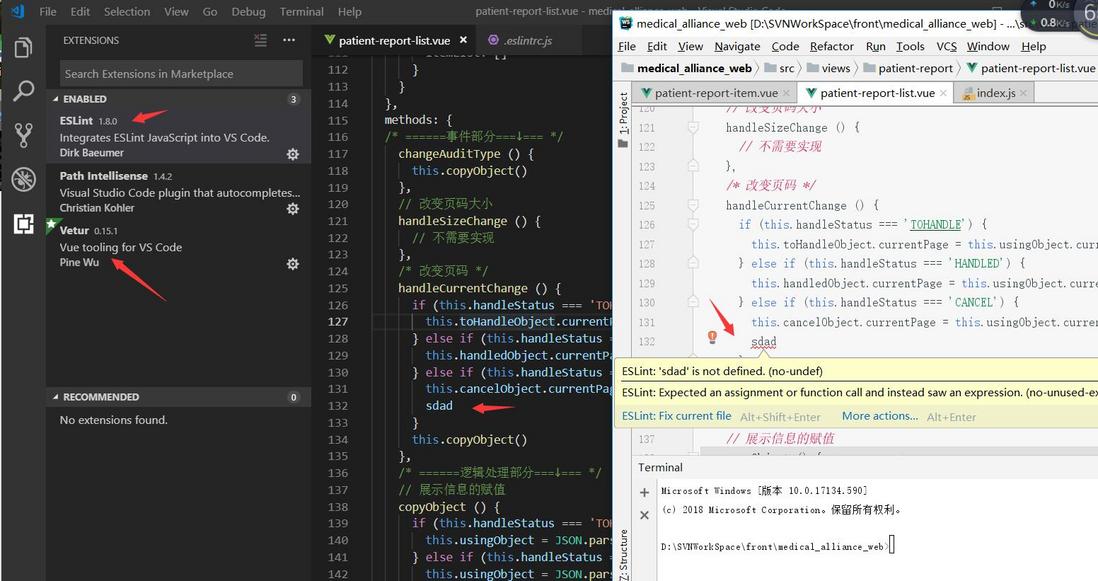
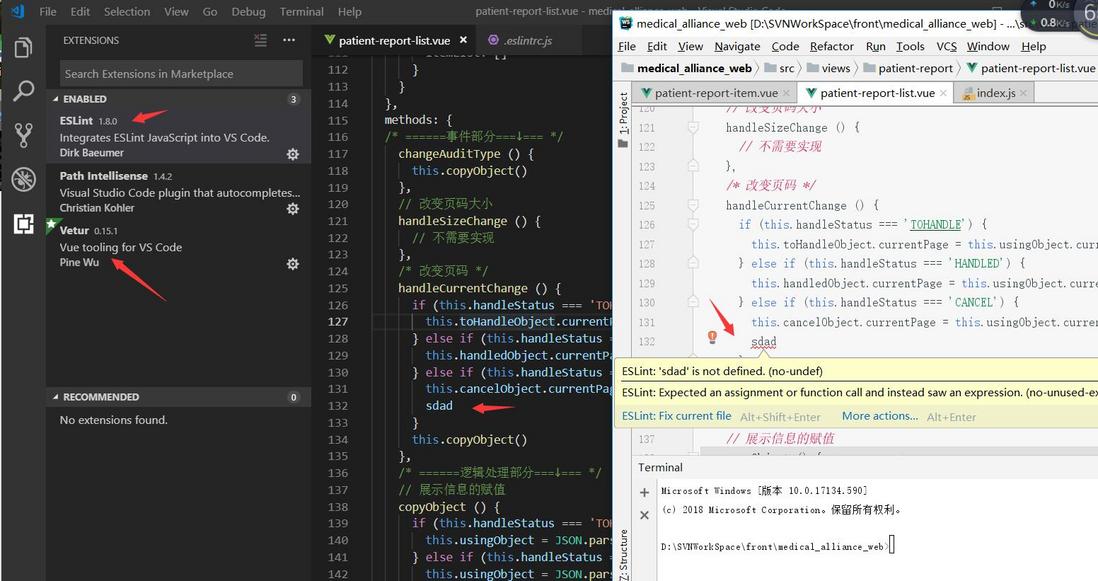
as shown in the following figure, vscode on the left and webstrom on the right, but the eslint of vscode does not take effect


1. The .eslintrc file configuration is different?
2. A different version of eslint?
mine will be the same. With the same configuration for the same project, these two different editors open, eslint detection shows different
eslint and eslint-plugin-html; are installed globally is also set "plugins": [ "react", "html"], and "eslint.validate": [ "javascript", "javascriptreact", { &quo...
as the title I now use two vscode processes to open different front-end projects, the current vscode can only parse an eslint file, it is really tiring to switch configuration files back and forth in the project, is there any effective way to solve this...