The answer adopted by
is not very accurate.
a tag is an inline element, which in theory cannot be used as a container to wrap other elements
this statement is unfounded. Nested inline level elements are allowed and recommended, as shown in MDN and WHATWG .
to understand why there are two high levels of understanding of the concept of IFC.
-
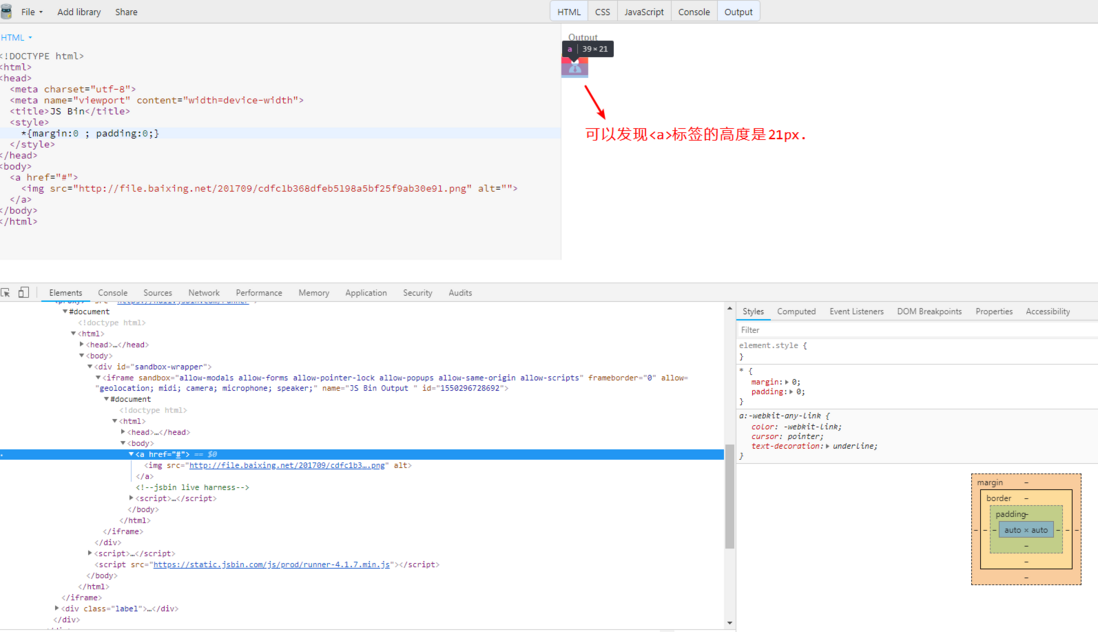
here is a non-replacement element at the inline level, which transparently participates in the IFC declared by < body > .
![]()
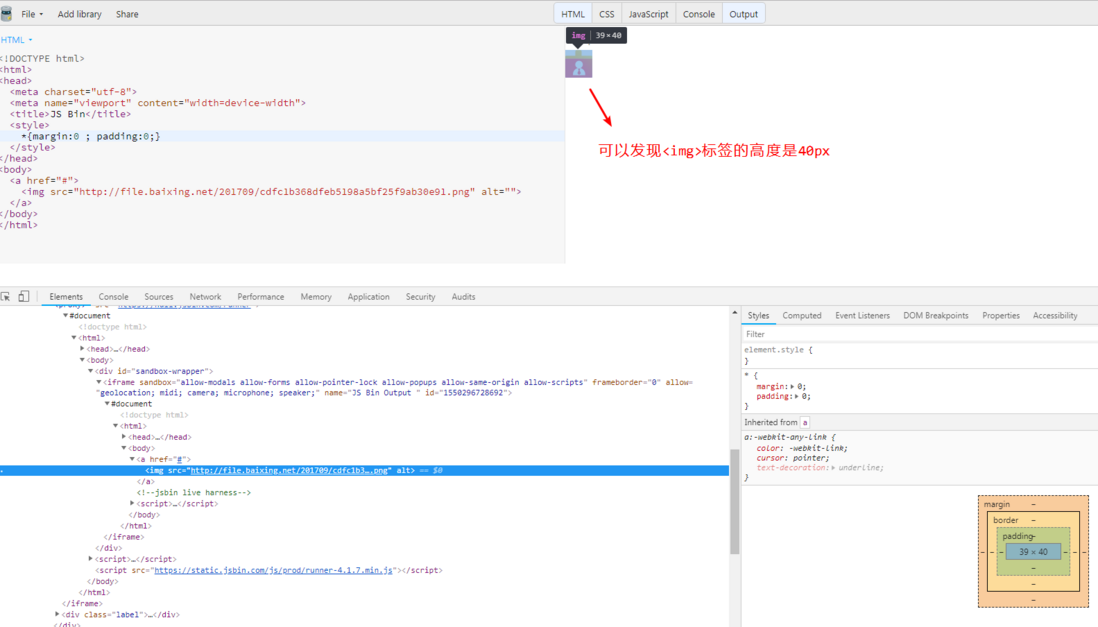
inside - is an inline-level replacement element that passes through transparent
in the same IFC in an opaque manner.
the calculation height of non-replacement elements at the inline level is only related to font, margin, padding, and border. Because is not empty, this minimum height is determined by an imaginary box called strut .
so how are the last two heights arranged?
inline boxes (inline box) are row boxes (line box) arranged horizontally in IFC, so the overall height calculation here is row height calculation . To sum up too simply is to line up the boxes one by one to take the highest and lowest positions.
you can imagine ![]()
cutting . If there are other inline elements around ![]()
, they will also calculate the height according to their respective boxes.
when you set css to the a tag, font-size:0 , you will be surprised to find that the a tag has lost its height, so, you know.
Update: I'll write you a complete one when I get off work, so I don't have to keep asking questions.
The
a tag is an inline element and cannot be used to wrap block-level elements.
since an is an inline element, its height is naturally not affected by its wrapped child elements, and the minimum height set by the browser to the inline element is 21px, because a contains content, but it is a picture, so the natural height of an is 21px.
if you want to solve this problem, a {dispaly:inline-block;font-size:0}
everything ok, go home from work.
a tag is an inline tag, and the height of the inline tag cannot be changed
if you want the a tag to have the same height as the img tag, just set the a tag as a block element
a{
display: block;
}