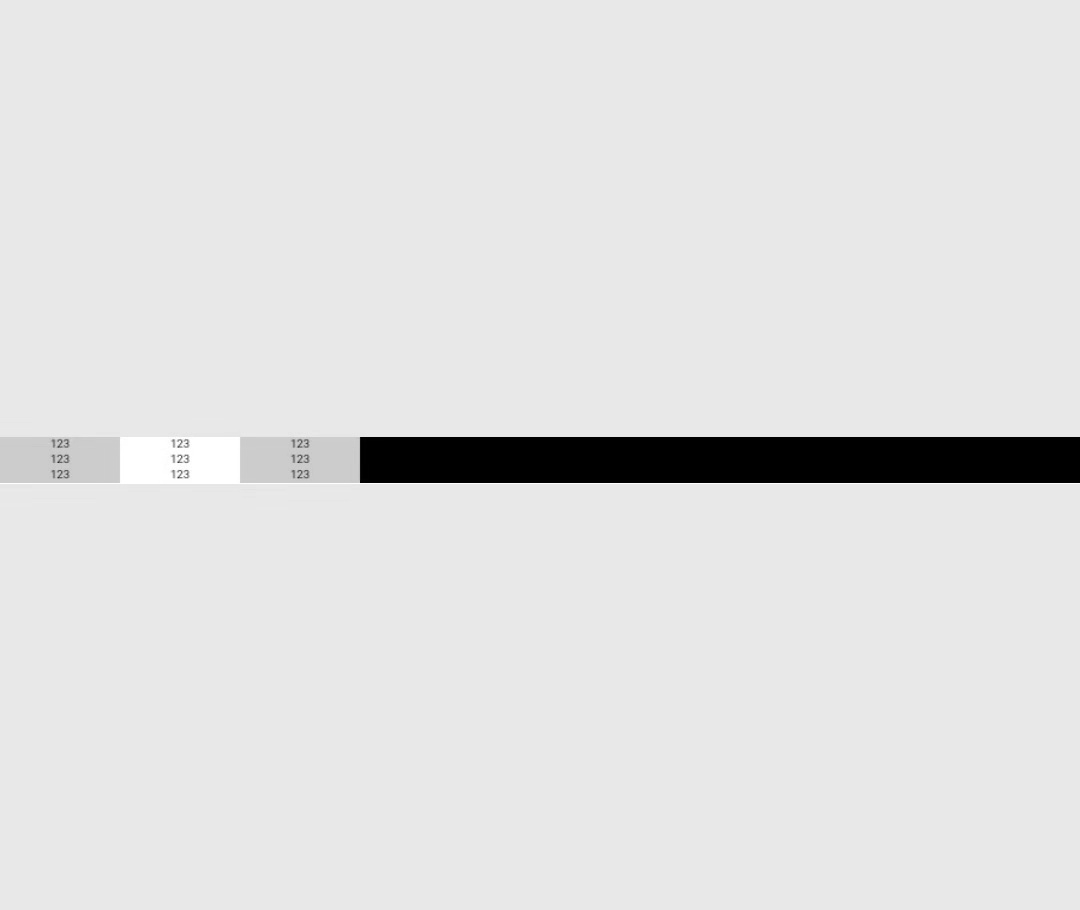
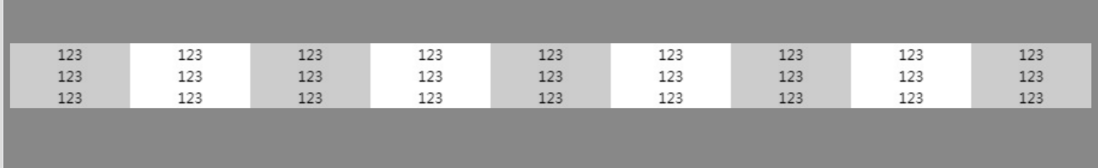
refer to many linked blogs and solutions. The screenshot on PC is normal, but the screenshot on mobile cannot be fully displayed.
Screenshot of mobile terminal:
PC:

the complete code is as follows:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo7</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/demo7.css">
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/jsPdf.debug.js"></script>
<script>
$(function(){
$("-sharpbtn").click(function(){
html2canvas($("-sharptableBox"), {
// width:$("-sharptableBox").width(),
// height: $("-sharptableBox").height(),
// heigth:$("-sharptableBox").outerHeight(),
// width:$("-sharptableBox").outerWidth(),
// heigth:$("-sharptableBox").innerHeight(),
// width:$("-sharptableBox").innerWidth(),
onrendered: function(canvas) {
var imgData = canvas.toDataURL("image/jpeg");
var img = new Image();
img.src = imgData;
//pdf*0.225
img.onload = function() {
if (this.width > this.height) {
var doc = new jsPDF("l", "mm", [this.width * 0.225, this.height * 0.225]);
} else {
var doc = new jsPDF("p", "mm", [this.width * 0.225, this.height * 0.225]);
}
doc.addImage(imgData, "jpeg", 0, 0, this.width * 0.225, this.height * 0.225);
//
doc.save("report_pdf_" + new Date().getTime() + ".pdf");
}
},
background: "-sharpfff",
allowTaint: true
});
});
});
</script>
</head>
<body>
<div style="padding:10px 0;text-align: center">
<span class="btn" id="btn"></span>
<p style="color:red; text-align:center;">pdf
</div>
<table id="tableBox" style="text-align: center;white-space:nowrap;width: 900px">
<tr>
<td style="width: 100px;background: -sharpcccccc">123</td>
<td style="width: 100px">123</td>
<td style="width: 100px;background: -sharpcccccc">123</td>
<td style="width: 100px">123</td>
<td style="width: 100px;background: -sharpcccccc">123</td>
<td style="width: 100px">123</td>
<td style="width: 100px;background: -sharpcccccc">123</td>
<td style="width: 100px">123</td>
<td style="width: 100px;background: -sharpcccccc">123</td>
</tr>
<tr>
<td style="width: 100px;background: -sharpcccccc">123</td>
<td style="width: 100px">123</td>
<td style="width: 100px;background: -sharpcccccc">123</td>
<td style="width: 100px">123</td>
<td style="width: 100px;background: -sharpcccccc">123</td>
<td style="width: 100px">123</td>
<td style="width: 100px;background: -sharpcccccc">123</td>
<td style="width: 100px">123</td>
<td style="width: 100px;background: -sharpcccccc">123</td>
</tr>
<tr>
<td style="width: 100px;background: -sharpcccccc">123</td>
<td style="width: 100px">123</td>
<td style="width: 100px;background: -sharpcccccc">123</td>
<td style="width: 100px">123</td>
<td style="width: 100px;background: -sharpcccccc">123</td>
<td style="width: 100px">123</td>
<td style="width: 100px;background: -sharpcccccc">123</td>
<td style="width: 100px">123</td>
<td style="width: 100px;background: -sharpcccccc">123</td>
</tr>
</table>
</body>
</html>try many times without success, even if you change the source code:
//:
--------------------------------------------------------------------------------
var width = options.width != null ? options.width : node.ownerDocument.defaultView.innerWidth;
var height = options.height != null ? options.height : node.ownerDocument.defaultView.innerHeight;
return renderDocument(node.ownerDocument, options, width, height, index).then(function (canvas) {
--------------------------------------------------------------------------------
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});ask all the immortals to show the way. I really don"t know how to do it.