main js
html
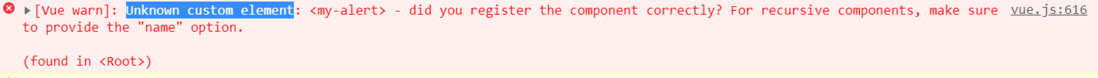
makes it very clear that you have not registered the < my-alert > component. Do you have a js that registers < my-alert > components?
new Vue ({
el:'- sharpapp0',
data: {
...
},
components: {
my-alert: my-alert
},
methods: {
},
computed: {
},
ready: function () {
}
});
according to the prompt, the < my-alert > component is not registered, and the registered js does not execute or at the wrong time .
register the component first, and then go to vm = new Vue ({). Tmd can also find out and convince myself, and thank @ Starsky for the hint
In the vue-cli project, I directly introduced the particls library into index.html, and the related files are placed in the static directory . <div id="particles-js">< div> <script type="text javascript" src="s...
there are two schemes for vue packaging optimization: 1. Load components on demand, packaged in blocks instead of in a js file 2. Cdn, a component library that does not need to be changed, is introduced to configure webpack, not to package these files....
is like this, our manager gave me a requirement: that is to enter a time, and then you can display the day of the week corresponding to the current date in the calendar, and you can select the next three months in the calendar. I can t choose the rest o...
I want to try to write a ssr demo, without routing and data prefetching. The basic usage of demo in the official website document is no problem, but there is a problem when I want to switch to component development. The rendered page is empty. This is m...
as shown in the figure, v-for generates input, in Vue. When the add button is clicked, the cursor automatically focuses on the latest input, window and automatically moves to the appropriate location! ...
as the title, @ click event, to get some data data, you need to put this content in the clipboard. ...
when I save the mavon-editor edited content to the database, I still want to put it in the editor to continue editing, but I found that the bound value mavon-editor is directly output to me as is, what should I do? <mavon-editor v-model="commen...
1. The requirements are as follows has a textarea tag. You need to get the position of the cursor and insert the specified content according to the position of the cursor. bind the value of textarea bidirectionally through v-model, and bind the i...
Axios request cannot carry cookie, each login creates a new session, according to the instructions given online, a withCredent=true, is added as follows: : but still can t get cookie, to ask for help, the kind of urgent ...
there is a requirement that when Select selects a city, it needs fuzzy search, which supports not only Chinese, but also pinyin, acronyms and so on. The back end will give me the corresponding fields, but I find that using filter-method to pass in funct...
requirements are as follows: click the addFisrt button to add the content of the first component, click addSecond to dynamically add the content of the second component and can add without limit ~ ask the great gods to provide ideas and methods ~ thank ...
there is an input in vue I use v-model and watch to get the input number, and now enter at most 2 decimal places although the function is realized, but when entering, you can actually enter 3 decimal places, but I intercepted the input data through wat...
I want to clear cookie, after closing the window. How can I listen for the window closing event in vue? ...
in a project, how to use vue for unit testing. For example, I want to test uploading a file, parsing the file into json, and sending it to the backend to get the returned value ...
how to use the environment variables on the linux service in the configuration file, ...
< template > < div class= "topic " > <a href=" " @click.native="get()">btn< a> <li><a @click="fn()">< a>< li> <button @click="post()">btn< button> ...
Why do I call the arr2 method three times in mount? how do I display the corresponding content of the lower input when the value of input changes? now it keeps showing, I can t control it to show and hide in arr2 @{ ViewBag.Title = "Index&quo...
now switching between different records will have different arrays, such as . I think of two methods (1) I first get five types of records through the interface, put them in five arrays of data, and assign values to the arrays to be rendered by cli...
1. There is a value that references the parent component (props: [ value ]) when defining the child component, but why not pass in the value from the parent component when referencing? 2. Refer to whether the value of the bidirectional binding price...
the parent component pays the child component parameter values to title $event argument[0] VUE ...