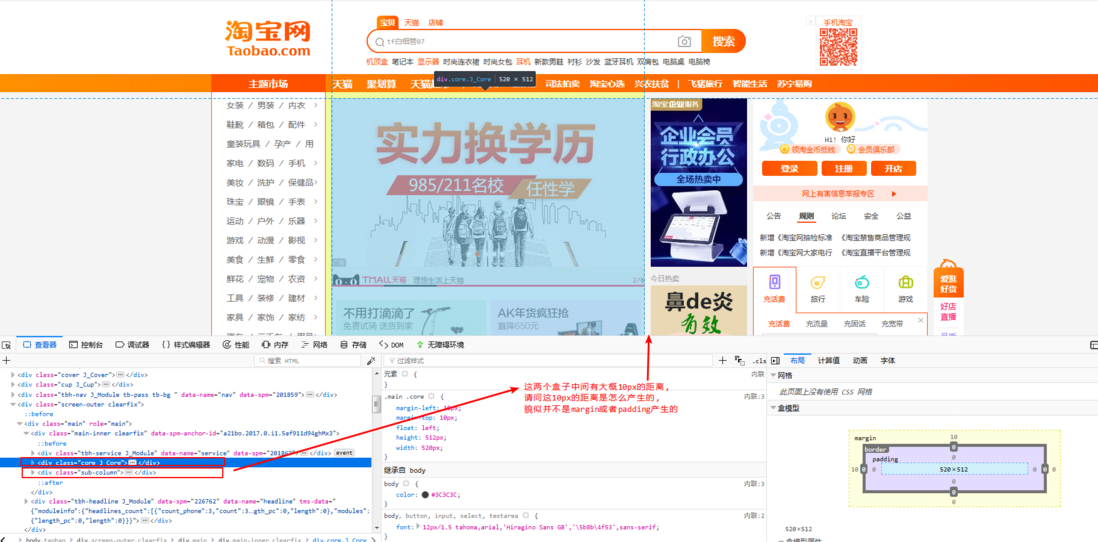
,marginpadding:
<div class="core J_core"></div>
<div class="sub-column"></div> 
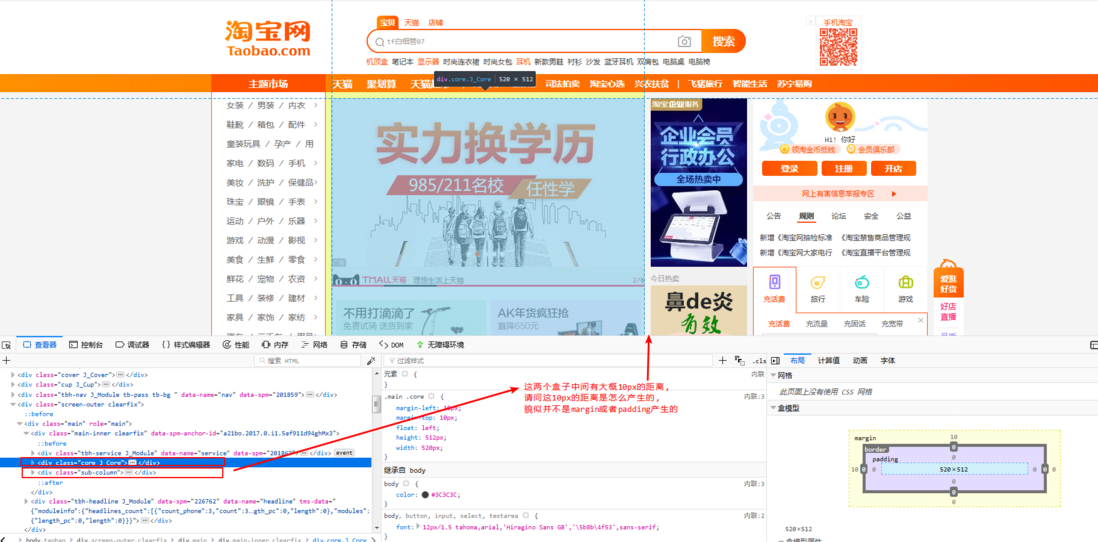
,marginpadding:
<div class="core J_core"></div>
<div class="sub-column"></div> 
uses float positioning, one to the left and the other to the right, with the middle left.

isn't there an inline style, margin-left margin-top
margin value
such as the title, look at the picture ***@mediabootstrap*** ...
now I use amfe-flexible for mobile adaptation. he would have added the data-dpr attribute to the html root node, and then set the font-size size based on this attribute. But the problem is that no matter how I set it, he won t add the data-dpr ...
<html>height8px(8pxbody) <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS Bin< title> < head> <body> < body> < html> * <html>height8px(8p...