problem description: use axios to send request, pass parameter format question
use axios to pass parameter format as follows
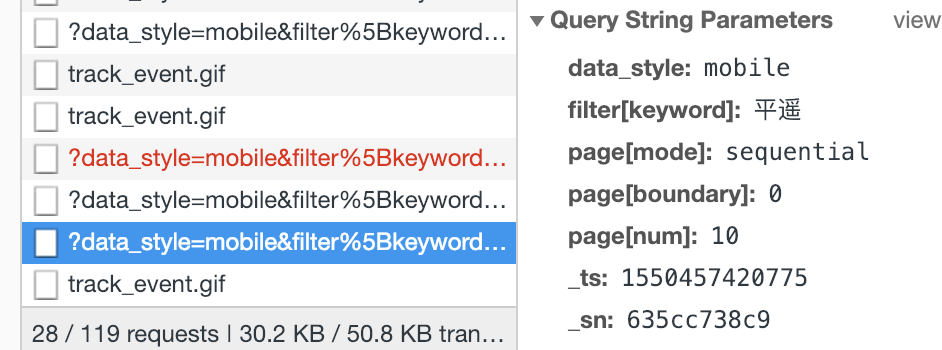
jquery
how to use axios to pass parameter format is the same as jquery format, can you help me solve it?
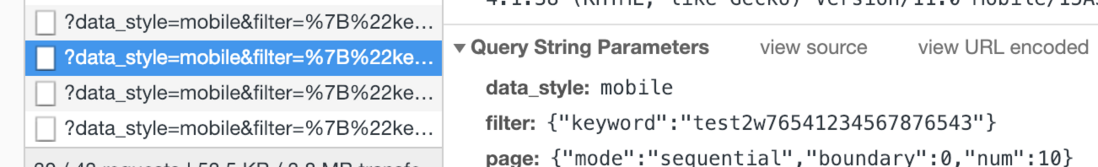
axios sends the request code as follows
axios.get("/rest/hotel/search/", {
params: {
data_style: "mobile",
filter: {
keyword: key,
},
page: {
mode: "sequential",
boundary: 0,
num: 10,
},
},
}).then(res => {
console.log(res);
});