1, there is a need to drag the icon, put it in one place, and generate a shortcut. I used the drag attribute in CSS to drag
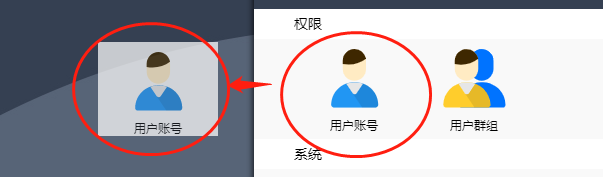
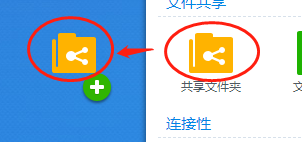
2. The problem is: drag with the background color before dragging. I don"t want this background color.
here"s what happens when I drag

is there anything you can do to solve the problem of this background? Or is there a way to modify the icon while dragging? Changing his icon directly in this way is also a solution to this problem.