

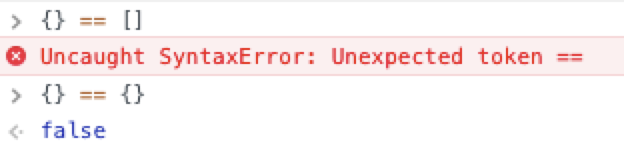
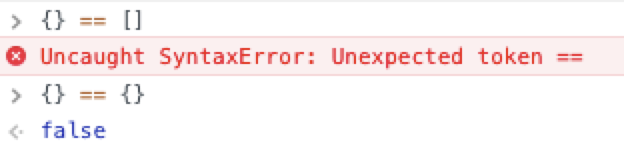
both writing methods are ambiguous, and both will report errors on firefox and report the same mistakes. Because { can be thought of as the beginning of a statement block, or it can be considered the beginning of the literal quantity of an object.
{ is usually parsed as the beginning of a statement block, while chrome {} = = {} does not report an error because chrome has made a little optimization, such as
you propose a bug to the chrome team
found the problem. Hematemesis and backend redirection - when running on the test server, under the condition that caching is allowed, the error 412 will be reported after entering the home page for the first time and refreshing for the first time. th...
is there any way to change the URl without refreshing the page and bring it to the browser of the next open link (or on URl or on any window attribute) during sharing ...
the company now has a demand, the equipment is plugged into the usb port of the computer, the front desk gets the serial port information and transmits the data, can you tell me how to achieve it? does ActiveX not support chrome browsers? I found on the ...
my Chrome version is 66.0.3359.139, and I want to use es syntax directly in js. Why can t it succeed? I don t want to use babel and webpack,. I just want to experiment with Chrome s support for es. my project structure is shown below: index page i...
recently, when I was developing a project, I found that when I chose a browser to remember the password, chrome would display the user name in one of the search boxes on the page. As shown in the figure below, I searched for a long time but couldn t fin...
All keyboard buttons in JS have corresponding event.keycode,. According to the keycode comparison table, the keycode of esc is 27 and the keycode of the enter key is 13. I can get the keycode of the enter key, but I can t get the keycode of the esc, del...
in chrome, when the mouse hovers over an input type=password, the prompt "use the password of the following " appears if you have already remembered the password through the browser. this problem can be solved by manually removing the saved password ...
Picture related codes <!DOCTYPE html> <html> <head> <title>test< title> < head> <body> <div id="test">< div> <script> var oTest = document.getElementById( test ); ...
wants to do a daemon process on the server side, which is similar to a http server, but can run parsing and service worker (compatible browser side service worker api), on it so that the server side s capabilities can be extended through service worker...
is there any way to rename the http request name, because many interfaces, for example, read example.com api? frontend debugging and see a lot of names behind api . It s confusing and can t recognize the interface does anyone know how to solv...
first code window.onload = function () { ... } window.onresize = function () { ... } second code function checkInBL () { ... } window.onload = checkInBL (); window.onresize = checkInBL (); the first piece of code is completely normal, ...
the console prompts the font file to load incorrectly due to some reason on the network but you can see in the network that the font file was successfully requested, but why does the console still prompt this ...
my project is built with official vue-cli, but there is a problem when I debug in the console, the console often flashes the tag, and it flashes back and forth, and every time it flashes, it empties the data. I don t know what it is all the time, but ...
1. Problem: write a judgment sentence with vue framework to judge that when goods are added to a shopping cart, the quantity of the same item is added, and two records cannot appear for the same item I write like this add to the shopping cart ...
for example, the first method is to convert the json string to the json string through json.stringfy screenshot as follows, the red mark is the same attribute, the orderDate value printed by the direct console.log is empty, and the value printed into t...
as mentioned in the question, did chrome hide the loading of the .map file in some version? How can I see the loading process of the map file, and when will the map file be loaded? ...
js reported an error: Invalid prop: type check failed for prop "data ". Expected Array, got Object. in the new version of Chrome, the page pretends to be dead CPU occupies more than 100% ...
the following code: let exp = null; try { firefox make this error exp = new RegExp( (?<! $) $( d+| w+? b) , g ); } catch (error) { exp = new RegExp( $( d+| w+? b) , g ); } ** * * * @param {...
just started to learn the photo sphere viewer plug-in, in the Great God blog will see whether toggleDeviceOrientation (): enables gravity sensing direction to control whether, toggleStereo (): enables stereoscopic effects (can be used for WebVR). There ...
add chrome extension to the login system, including login profile (on popup.html) and login system. ...