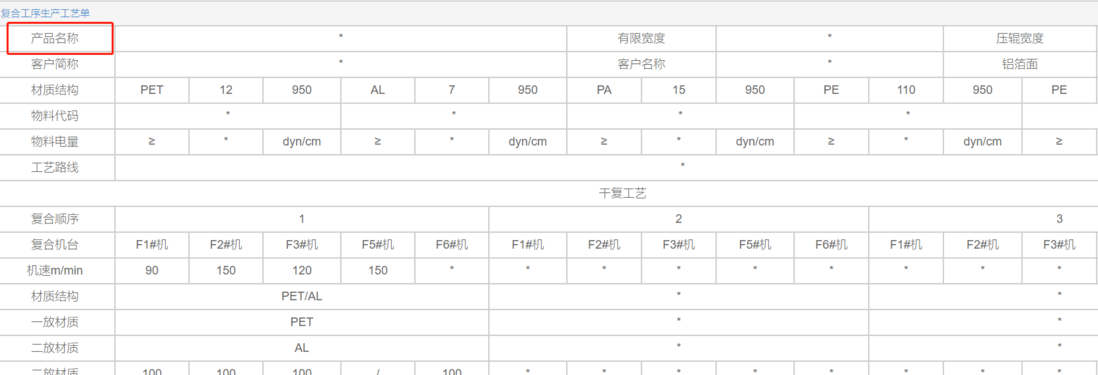
in the layout of layout type:table, Baidu has never found which attribute to modify and how to change the background color of a single cell. So I"d like to ask the boss to take a look. Extjs is 5. 0.
Ext.onReady(function () {
Ext.create("Ext.panel.Panel", {
renderTo: Ext.getBody(),
layout: {
type: "table",
columns: 17,
tableAttrs: {
style: {
width: "100%",
}
},
},
defaults: {
bodyPadding: "10 20",
},
title: "",
items: [
//
// {html: "", colspan: 17},
//
{html: "", colspan: 2,},
{html: "*", colspan: 6},
{html: "", colspan: 2},
{html: "*", colspan: 3},
{html: "", colspan: 2},
{html: "*", colspan: 2},
//
{html: "", colspan: 2,},
{html: "*", colspan: 6},
{html: "", colspan: 2},
{html: "*", colspan: 3},
{html: "", colspan: 2},
{html: "*", colspan: 2},
//
{html: "", colspan: 2,},
{html: "PET", colspan: 1},
{html: "12", colspan: 1},
{html: "950", colspan: 1},
{html: "AL", colspan: 1},
{html: "7", colspan: 1},
{html: "950", colspan: 1},
{html: "PA", colspan: 1},
{html: "15", colspan: 1},
{html: "950", colspan: 1},
{html: "PE", colspan: 1},
{html: "110", colspan: 1},
{html: "950", colspan: 1},
{html: "PE", colspan: 1},
{html: "110", colspan: 1},
{html: "950", colspan: 1},
//
{html: "", colspan: 2,},
{html: "*", colspan: 3},
{html: "*", colspan: 3},
{html: "*", colspan: 3},
{html: "*", colspan: 3},
{html: "*", colspan: 3},
//
{html: "", colspan: 2,},
{html: "", colspan: 1},
{html: "*", colspan: 1},
{html: "dyn/cm", colspan: 1},
{html: "", colspan: 1},
{html: "*", colspan: 1},
{html: "dyn/cm", colspan: 1},
{html: "", colspan: 1},
{html: "*", colspan: 1},
{html: "dyn/cm", colspan: 1},
{html: "", colspan: 1},
{html: "*", colspan: 1},
{html: "dyn/cm", colspan: 1},
{html: "", colspan: 1},
{html: "*", colspan: 1},
{html: "dyn/cm", colspan: 1},
],
});
});there is a part of the code, is it to insert attributes in items? The document on the official website cannot be opened today. I just contacted ext and I don"t know what attributes it has.

if you want to change the background color of a single cell. Thank you, boss!
