
problem description
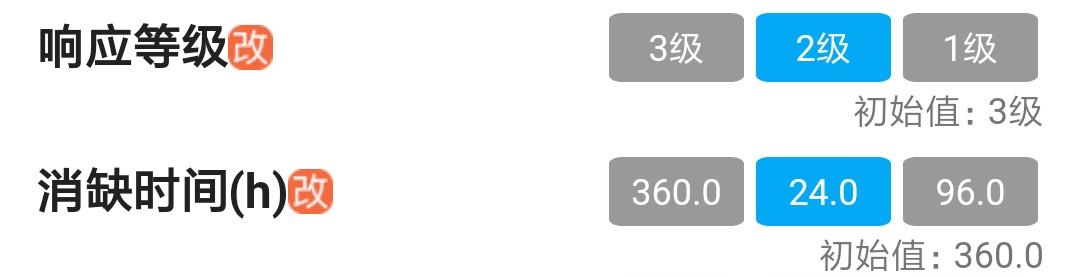
if you want to select level n in the (response level) option, the following (elimination time) will correspond to the cyclic data
.related codes
< li class= "aui-list-item" id= "ty-list-li" >
<div class="aui-list-item-inner" id="bracket_type">
<div class="aui-list-item-title ty-list-li-title"></div>
<div class="aui-list-item-right ty-list-box">
<ul>
<li class="ty-list-li" v-for="(item7,key) in vidicon.CAMERA_BRACKET_TYPE">
<input id="bracket" class="ty-list-input" type="radio" name="" v-bind:value="key"
v-model="site.bracket_type" v-on:click="onradiotoog(this)">
<label for="bracket">{{item7}}</label>
</li>
</ul>
</div>
</div>
</li>
<li class="aui-list-item" id="ty-list-li">
<div class="aui-list-item-inner" id="response_level">
<div class="aui-list-item-title ty-list-li-title"></div>
<div class="aui-list-item-right ty-list-box">
<ul>
<li class="ty-list-li" v-for="(item8,key) in vidicon.DEVICE_RESPONSE_LEVEL">
<input id="res1" class="ty-list-input" type="radio" name="" v-bind:value="key"
v-model="site.response_level" v-on:click="onresponse_level(this)">
<label for="res1">{{item8}}</label>
</li>
</ul>
</div>
</div>
</li>
<li class="aui-list-item" id="ty-list-li">
<div class="aui-list-item-inner" id="xq_time">
<div class="aui-list-item-title ty-list-li-title">(h)</div>
<div class="aui-list-item-right">
<ul>
<li class="ty-list-li" v-for="(item9,key) in vidicon.DEVICE_XQ_TIME">
<input id="xq1" class="ty-list-input" type="radio" name="" v-bind:value="key"
v-model="site.xq_time" v-on:click="onxq_time(this)">
<label for="xq1">{{item9}}</label>
</li>
</ul>
</div>
</div>
</li>
here are my attempts
<li class="aui-list-item" id="ty-list-li">
<div class="aui-list-item-inner" id="response_level">
<div class="aui-list-item-title ty-list-li-title"></div>
<div class="aui-list-item-right ty-list-box">
<ul>
<li class="ty-list-li" v-for="(item8,key,index) in vidicon.DEVICE_RESPONSE_LEVEL">
<input id="res1" class="ty-list-input" type="radio" name="res1" v-bind:value="key"
v-model="site.response_level" v-on:click="onresponse_level(this)" v-on:change="resp($event,index)">
<label for="res1">{{item8}}</label>
</li>
</ul>
</div>
</div>
</li>
<li class="aui-list-item" id="ty-list-li">
<div class="aui-list-item-inner" id="xq_time">
<div class="aui-list-item-title ty-list-li-title">(h)</div>
<div class="aui-list-item-right">
<ul>
<li class="ty-list-li" v-for="(item9,key,index) in vidicon.DEVICE_XQ_TIME">
<input name="xq1" id="xq1" class="ty-list-input" type="radio" v-bind:value="key"
v-model="site.xq_time" v-on:click="onxq_time(this)" >
<label for="xq1">{{item9}}</label>
</li>
</ul>
</div>
<!--<p class="item-p">:-->
</div>
</li>JS part
resp(This, index) {
let a = index + 1;
document.getElementsByName("xq1")[a - 1].checked = This.currentTarget.checked;
app.site.xq_time[a - 1] = app.site.response_level[a - 1];
},the checked of the two groups of radio [index] is already true, but it is found that the data bound by v-model can not be synchronized together. If the v-model (response level) is removed, they can be synchronized together. Then think about it and add a sentence
to the method. app.site.xq_time[a - 1] = app.site.response_level[a - 1];
but it also has no effect. How to solve ~
?