Help me to see why the same regular grammar and why the results are different.
< H2 >
question: why can"t the first syntax filter out the pre tag? < / H2 >

-- Sorry, the code forgot to paste the following code
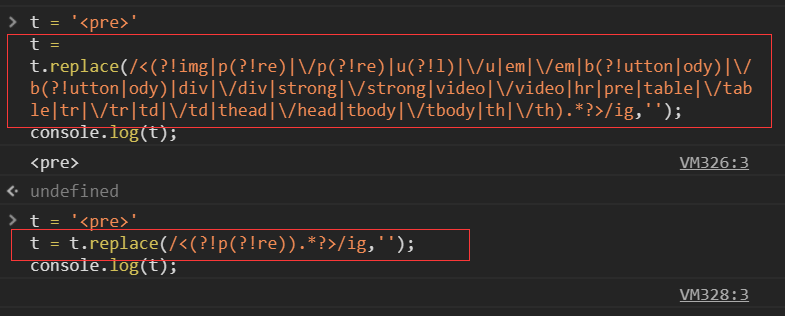
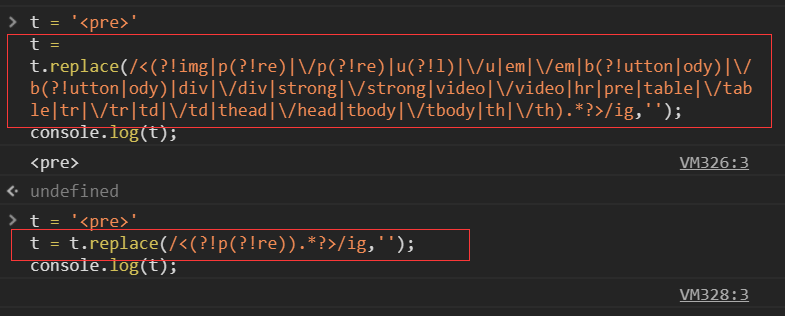
t = ""
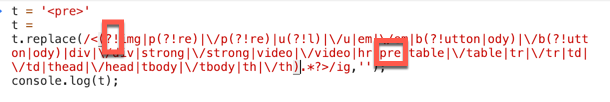
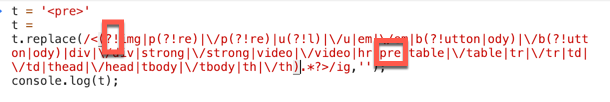
t = t.replace(/<(?!img|p(?!re)|\/p(?!re)|u(?!l)|\/u|em|\/em|b(?!utton|ody)|\/b(?!utton|ody)|div|\/div|strong|\/strong|video|\/video|hr|pre|table|\/table|tr|\/tr|td|\/td|thead|\/head|tbody|\/tbody|th|\/th).*?>/ig,"");
console.log(t);
t = ""
t = t.replace(/<(?!p(?!re)).*?>/ig,"");
console.log(t);
?! and ? confuse the meaning of
. The real problem with
is not that the regularity of the first sentence doesn't work, and in fact the second sentence doesn't work either (try running the following results).
var str = ['','<pa>','<ap>'];
str.forEach(t=>{
console.log(t.replace(/<(?!p(?!re)).*?>/ig,''))
})
you don't know where you copied it.
< (?! img | p (?! re) |\ / p (?! re) | u (?! l) |\ / u | em |\ / em | b (?! utton | ody) |\ / b (?! utton | ody) | div |\ / div | strong |\ / strong | video |\ / video | hr | pre | table |\ / table | tr |\ / tr | td |\ / td | thead |\ / head | tbody |\ / tbody | th |
if you just want to solve the problem, one of the regular paragraphs ... pre | should be removed
. Similarly, this regular paragraph can be optimized as follows:
< (?! P (?! re) |\ /: ul | img | b (?: utton | ody) | u | em | div | strong | video | hr | t (?: able | r | d | head | body | h)). *? >
look at the picture and say

(?! condition1 | condition2) where ! means not . To put it bluntly, it means not matching several condition, and there is a pre in the screenshot, indicating that pre does not match! So the first sentence cannot be replaced by
at all.
beside the point, I guess your intention is to replace all html tags? Then you can use a very short regular sentence directly < [^ >] + > .
follow-up communication learns that the intention of the problem is to replace the specified html tag, so please write
<\ s * (\ /)? (img | pre | head | body | em | button | div | video | table | thead | th | tr | td | tbody | hr) [^ >] * >
knowledge points are popularized: ? or ? = this term in the rule is called "forward presearch". It is generally used to locate when matching, for example, win (? = 10) matches all win followed by 10. And win (?! 10) matches the win that is not followed by 10. It doesn't fit your scene.