
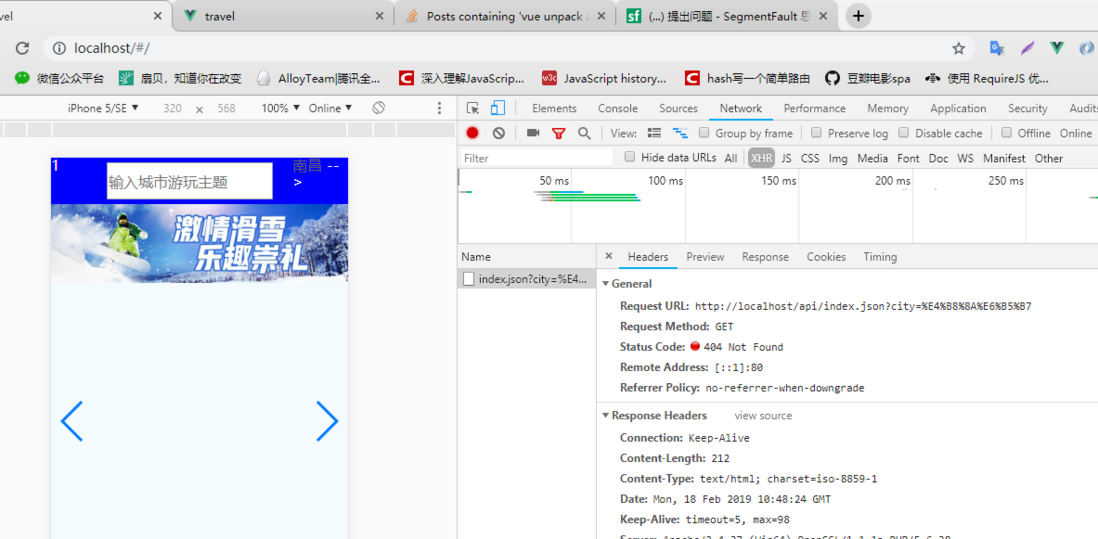
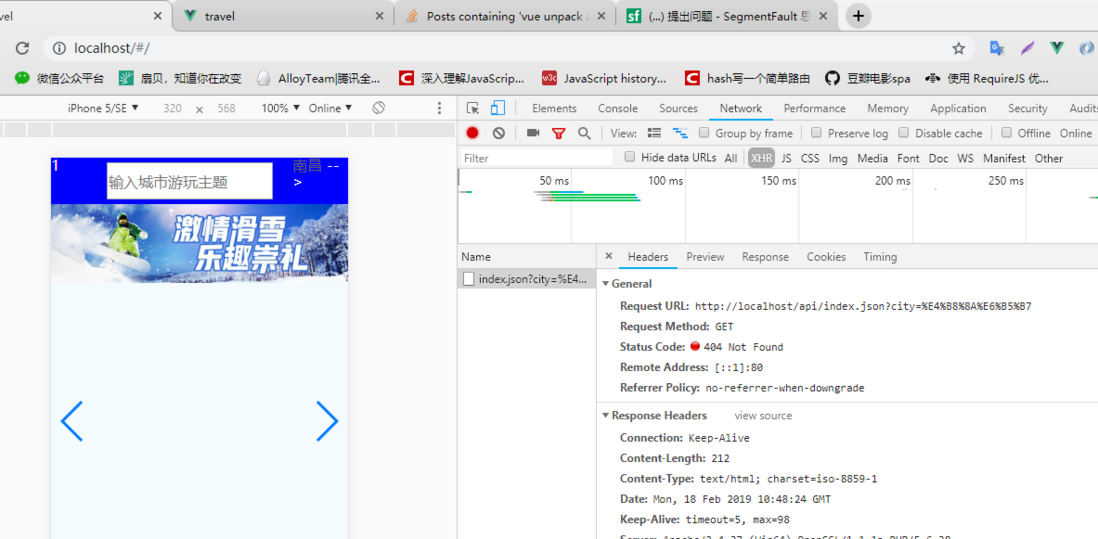
before the package (localhost:8080), the request can succeed. After the package, the request has an url error and there is an extra api. Ask for advice.

before the package (localhost:8080), the request can succeed. After the package, the request has an url error and there is an extra api. Ask for advice.
ider/p/7076191.html" rel=" nofollow noreferrer "> https://www.cnblogs.com/cools...
I wonder if this will help you
this agent can only be used in
wepack to set axios generation.
need to use nginx as a reverse proxy
it needs to be configured after deployment. If nginx is used to separate the front and rear of the deployment
http {
include mime.types;
default_type application/octet-stream;
server {
-sharp
listen 5050 ;
server_name localhost;
-sharp
location / {
-sharp
root /opt/demo;
-sharp
index index.html;
}
-sharpproxy
location /api {
proxy_pass http://xx.xx.xx.xx:80;
}
}
}Cross-domain request path error occurred after packaging where should I set the path? config index Code: dev: { Paths assetsSubDirectory: static , assetsPublicPath: . , proxyTable: { " api":{ target:"https: www.qqbsma...
I have defined a global variable Vue.prototype.url in main.js. The value of this variable is returned in the background. How can I monitor the change of this value in the vue component? Cannot listen using watch watch: { url (newVal,oldVal) { ...
vue.js implements specification selection on product details page Click to select version option and click to select color option. Highlight has been selected. How to display the selected version and color html Code < div class= "chose-ck " > : ...
...
1. the local dev build of this vue project can be run, and the console does not report an error. upload to github, I want to make a preview page via page. Result 404, and there is no specific reason for reporting an error http: lustforlife.cn...
how do you get the distance from the last li in a div to the bottom of the window? Send the request after the end then repeat the previous step ...
now we need scaffolding to develop a project, but what about seo? I ve seen nuxt.js solve seo based on vue, but I don t seem to see anyone using nuxt to do it. See online that nuxt does not seem to operate deom nodes, so I am very confused, is there th...
VUE-CLI for RT can now be configured to display 2 with the level of warning, rules set on the console. How can it be configured to report an error directly without going through ESLint? ...
vue-cli s single-page application. After logging in, any page will be returned to the login page as soon as it is refreshed. how to refresh will not exit ...
build the project: vue init webpack my-app with vue scaffolding After , I want to introduce css file structure directory main.jsimport what is the reason for this ...
Today, I encountered a strange problem with a project built with vue-cli. After running completely normal, npm run build, the page went blank without any error message (not caused by the assetsPublicPath setting, the page will report an error, and the ...
<x-input title="" placeholder="" class="weui-vcode"> <x-button class="identifyCode-btn" slot="right" type="primary" @click="getCode()" mini&g...
Business background use mpvue for the first time sass before, but it s all configured by someone else. has not used webpack . my actions initialize the project according to mpvue tutorial copy the sample file pages counter is pages...
this is my own service run with nodejs. You can visit . : : server.js still report the same error ( "^ ") ( "^ ") ...
D: code nuxtjsdemo node_modules nuxt lib core middleware nuxt.js:72 const policies = this.options.render.csp.policies ? {...this.options.rende r.csp.policies} : null SyntaxError: Unexpected token ... platform environment nodejs 8.2.0 v...
although it is said that the use of webpack webpack-dev-server, and then with babel transcoding, coupled with a variety of loaders and plugins can really be better, targeted to build a development environment. but these configurations take too much ti...
1. The project initialization statement vue init webpack vuex-iview 2.ESLint is preceded by y and followed by n 3. After initialization, cd vuex-iview then npm run dev 4. Next, I reported an error (I posted a full screenshot below). I have tried to re...
...
as shown in figure I really can t find it. Ask for help ...
* * set up a vue project according to a tutorial when npm install stops here for a long time, it doesn t move * * **vue-demonode_modules800120M,17000 vue** then the node.exe process accounts for 25% CPU, my computer CPU4 core, the process can not...