problem description
< H2 > vue background pass value < / H2 >
vue
react
react

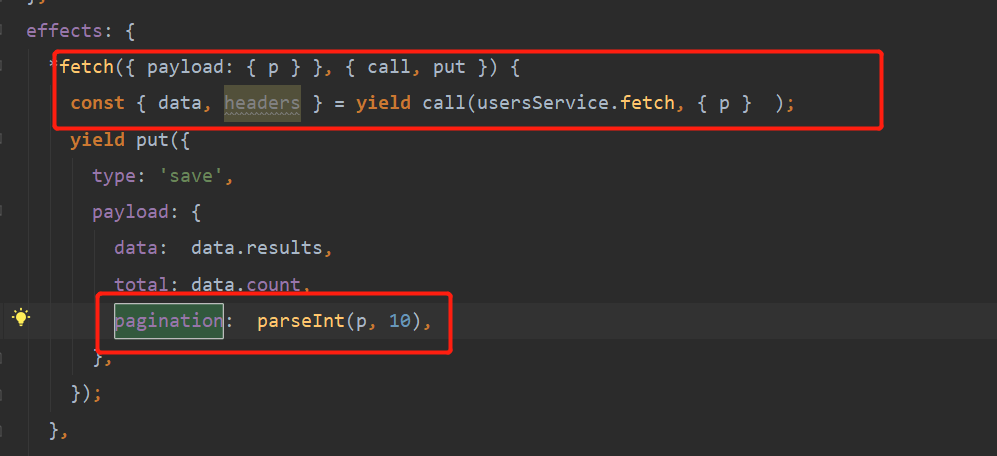
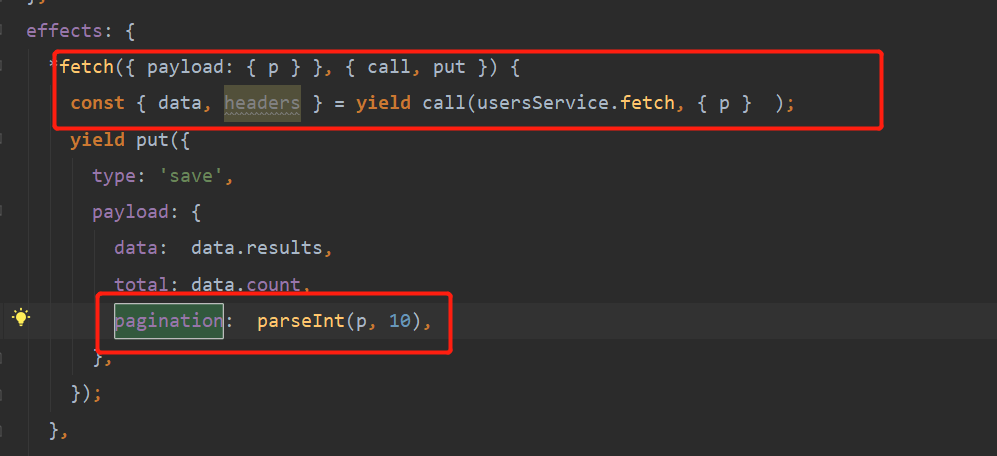
-how sharp-sharp-sharp converts the form of react to the form of vue

-how sharp-sharp-sharp converts the form of react to the form of vue
react and vue encapsulate the js function used to initiate network requests into the same package
vue request seems to be encapsulated, ah, unified axios with qs encapsulation is fine.
install qs and axios packages first
yarn add qs axiosthen set the request interceptor for axios
axios.interceptors.request.use((config)=>{
if(config.method==='post'&&config.data){
config.data=qs.stringify(config.data, { arrayFormat: 'repeat' })
}
return config
});when this is set, when the request is post, the parameter is submitted as a form form
this is because your request method is inconsistent. This is not a react,vue problem.
you are using antd-pro . The content-type that encapsulates the fetch method is application/json . If you use the request body with data, change it to application/x-www-form-urlencoded estimate