Environment: vuecli3
question: local component reference, whether vue can use components at multiple levels
the question may be difficult to understand, for example
/ / Root component
App.vue
/ / create custom components
A.vue
B.vue
C.vue
the App root component import is introduced, and the components locally registers the A _ Magi B ~ M C component, which is used normally.
now the problem is
1. A component is introduced into the App root component import, and components registers Group A locally
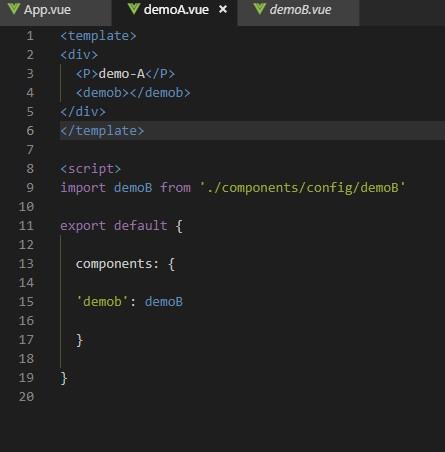
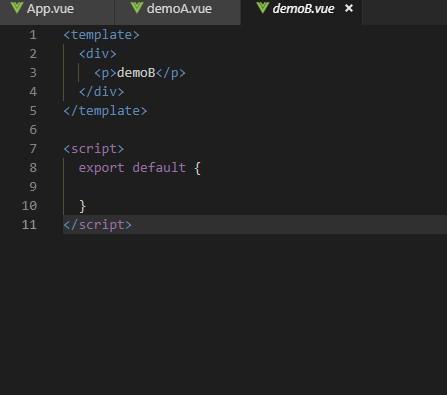
2. The B component is introduced in the A component import, and the B component is locally registered in components.
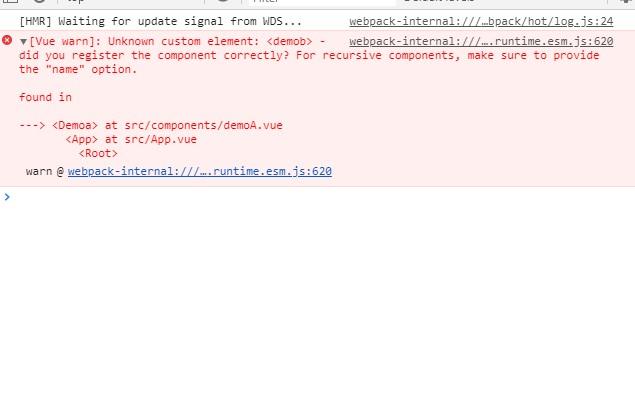
if you do so, you will get an error
whether vue does not support this relationship. You can only register globally
if you do, what should you do? try many times but fail
ask the minister to answer