problem description
what is the difference between the function declared by function inside the JS constructor and the function declared by this, and why the function declared by function still points to the same memory after instantiation, while the function declared by this points to the same memory
the environmental background of the problems and what methods you have tried
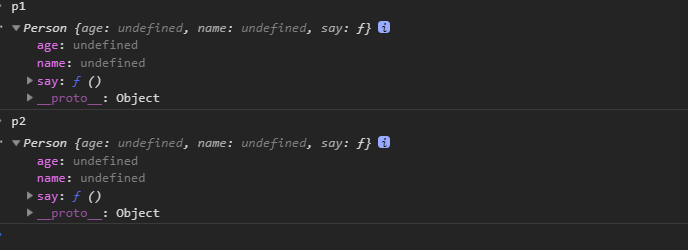
console.log () output problem
related codes
/ / Please paste the code text below (do not replace the code with pictures)
function Person(age,name) {
this.age = age;
this.name = name;
function showSex() {
console.log("girl");
}
this.say = function() {}
}
var p1 = new Person();
var p2 = new Person();
console.log("showSex",p1.showSex === p2.showSex);
console.log("say",p1.say === p2.say);
Person.prototype.run = function () {
console.log("1");
}
console.log("run",p1.run === p2.run);
console.log("run",p1.run === Person.prototype.run);
// actually sees?
The output ofis true,console.log ("showSex function", p1.showSex = p2.showSex); / / true