the parent component clicks the button-> pops up the child component"s query box-> the child component clicks to confirm or cancel-> the event triggering the parent component
< H2 > problem description < / H2 >now you need a component similar to the layer query box. Because I use it more often.
currently we only know that the Dialog of elemen can pop up other components, but I don"t know how calls back events in the child component to the parent component
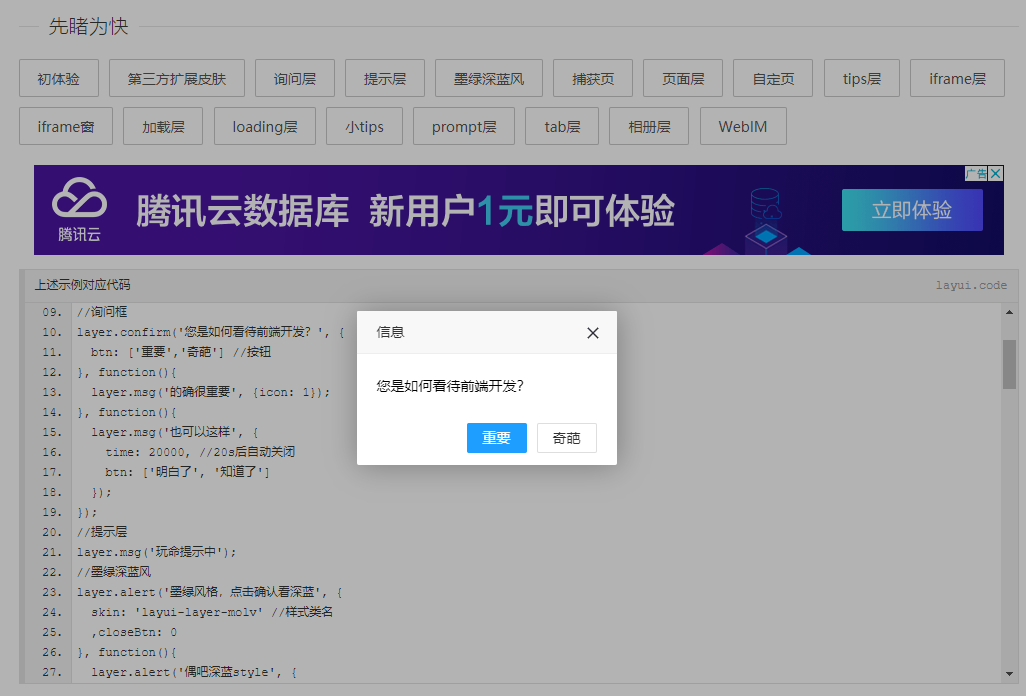
as shown in figure