problem description
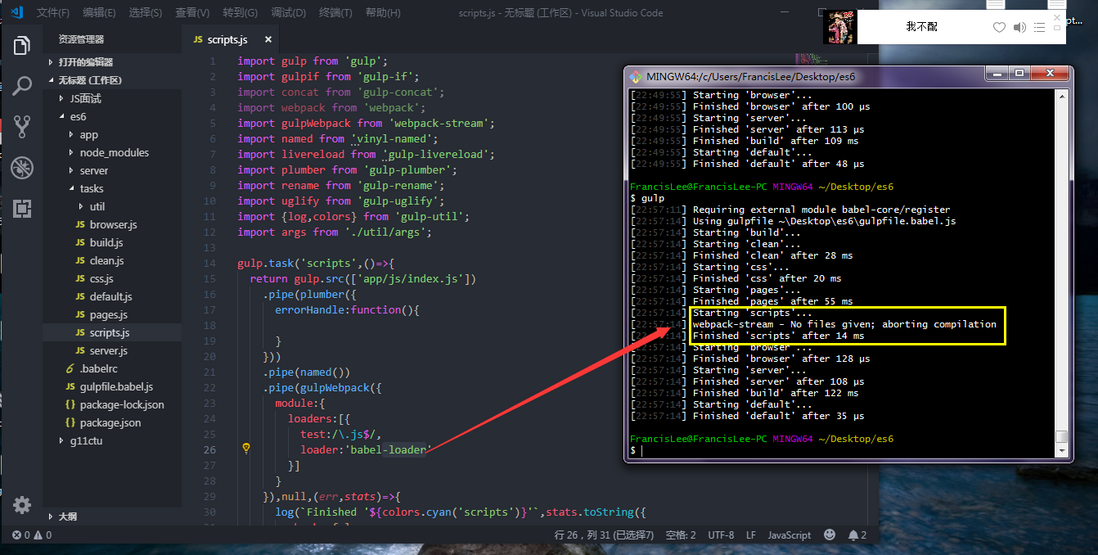
webpack-stream-No files given; aborting compilation keeps reporting this error when the project is built

the environmental background of the problems and what methods you have tried
checked `module: {
loaders:[{
test:/\.js$/,
loader:"babel-loader"
}]
}`to
module:{
loaders:[{
test:/\.js$/,
loader:"babel-loader"
}]
}but it still doesn"t work.
related codes
/ / Please paste the code text below (do not replace the code with pictures)
script.js:
import gulp from "gulp";
import gulpif from "gulp-if";
import concat from "gulp-concat";
import webpack from "webpack";
import gulpWebpack from "webpack-stream";
import named from "vinyl-named";
import livereload from "gulp-livereload";
import plumber from "gulp-plumber";
import rename from "gulp-rename";
import uglify from "gulp-uglify";
import {log,colors} from "gulp-util";
import args from "./util/args";
gulp.task("scripts",()=>{
return gulp.src(["app/js/index.js"])
.pipe(plumber({
errorHandle:function(){
}
}))
.pipe(named())
.pipe(gulpWebpack({
module:{
loaders:[{
test:/\.js$/,
loader:"babel-loader"
}]
}
}),null,(err,stats)=>{
log(`Finished "${colors.cyan("scripts")}"`,stats.toString({
chunks:false
}))
})
.pipe(gulp.dest("server/public/js"))
.pipe(rename({
basename:"cp",
extname:".min.js"
}))
.pipe(uglify({compress:{properties:false},output:{"quote_keys":true}}))
.pipe(gulp.dest("server/public/js"))
.pipe(gulpif(args.watch,livereload()))
})
build.js:
import gulp from "gulp"
import gulpSequence from "gulp-sequence"
gulp.task("build",gulpSequence("clean","css","pages","scripts",["browser","server"]));