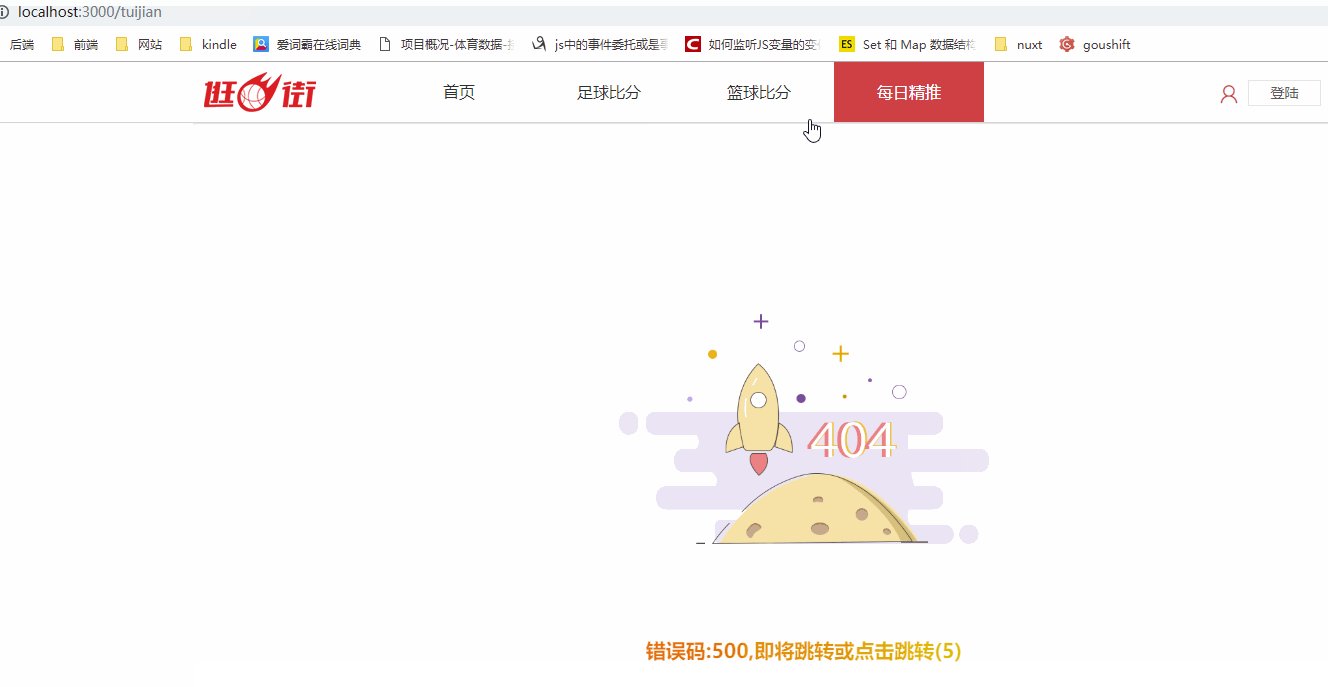
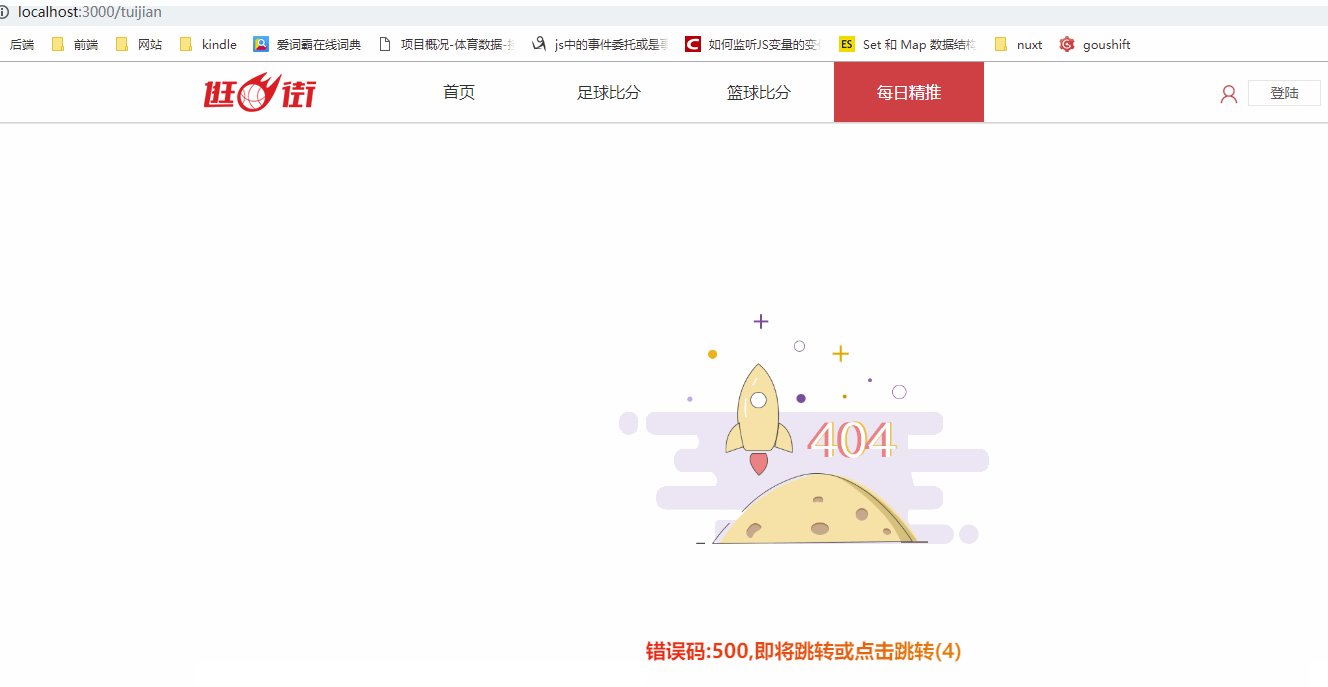
vue ssr (nuxt) route jump, when jump back to the secondary page report 500error, how fat, can not find the reason is annoying.
at first, the tab switch is normal, when you click to enter the secondary page, then click on the tab bar.

Navigation bar jump code:
<ul>
<li>
<nuxt-link to="/"></nuxt-link>
</li>
<li>
<nuxt-link to="/zuqiu"></nuxt-link>
</li>
<li>
<nuxt-link to="/lanqiu"></nuxt-link>
</li>
<li>
<nuxt-link to="/tuijian"></nuxt-link>
</li>
</ul>Secondary page jump code:
<nuxt-link to="/tuijian/dashenbang" target="_blank"><img
src="../static/image/more2.png"></nuxt-link>
