splice deletes the last item in the array

<div class="content" :index="index">
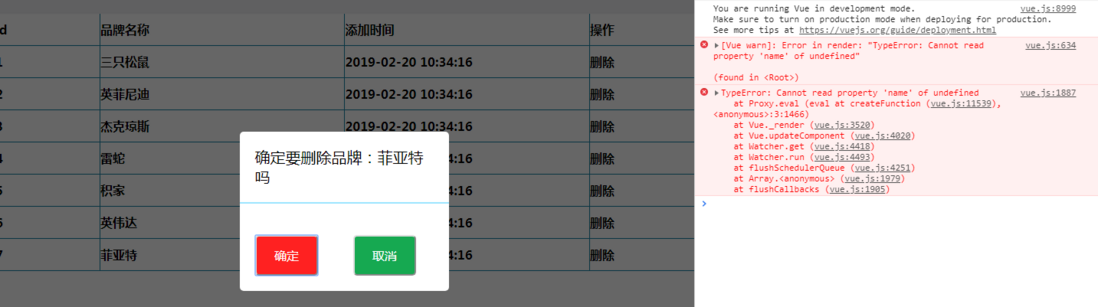
:{{tableList[index].name}}
<button @click="del(index)"></button>
<button @click="cancel"></button>
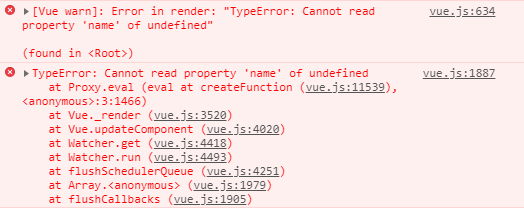
</div>error code:
del:function(id){
this.tableList.splice(id,1)
for(i=0;i<this.tableList.length;iPP){
this.tableList[i].id = i+1
}
this.show=false
}error array:
tableList:[
{id:1,name:"",timer:new Date()},
{id:2,name:"",timer:new Date()},
{id:3,name:"",timer:new Date()},
{id:4,name:"",timer:new Date()},
{id:5,name:"",timer:new Date()},
{id:6,name:"",timer:new Date()},
{id:7,name:"",timer:new Date()}
]
contentpname