methods: {
pdf:function(){
var _html;
this.$nextTick(()=>{
var html=document.querySelector(".Content");
var _html=html
console.log(_html) //
});
console.log(_html) //
}
} use VUE to get the rendered HTML code. Console.log (_ html) (the first) in
this.$nextTick can get the html code
, but the console.log (_ html) (second) in pdf:function () is undefined
how can the rendered HTML code be assigned to the outside of this.$nextTick ()?
=
Supplementary content:
pdf:function(){
var name="";
var _html=document.querySelector(".Content");
//document.querySelector(".Content")html
$.ajax({
type: "POST",
dataType: "json",
url: "{:url("api/pdf/create")}",
data: { "html": _html,"name":name},
success:function(res){
//_htmlajax:
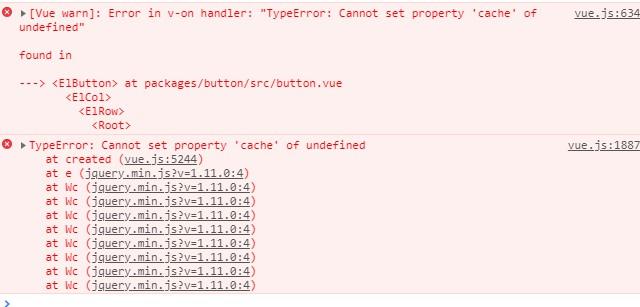
//TypeError: Cannot set property "cache" of undefined
}
});
}