vue write component
props after receiving the parameters, if you need to modify the parameters
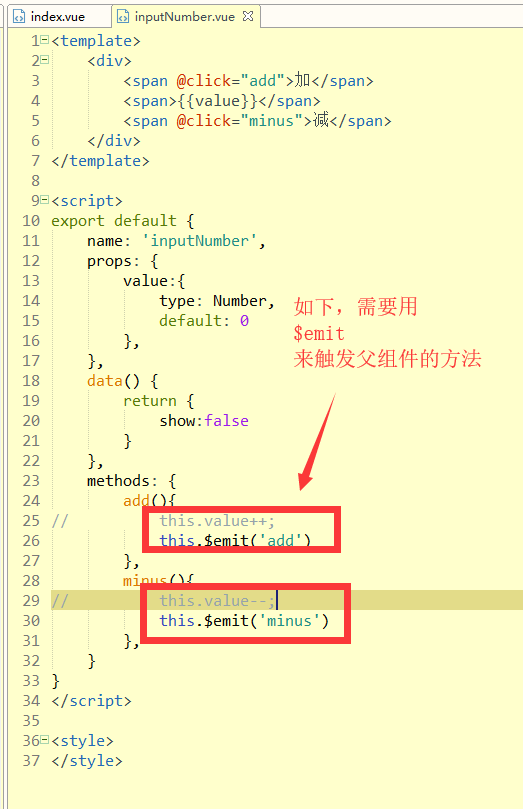
for example, the following figure
$emit
add minus
UI
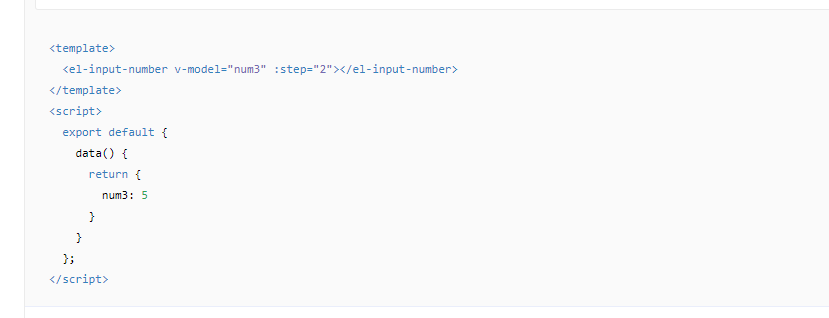
element-ui UI add minus
$emit

as above, the InputNumber of element-ui
does not need to enter add and minus, but can change the value normally