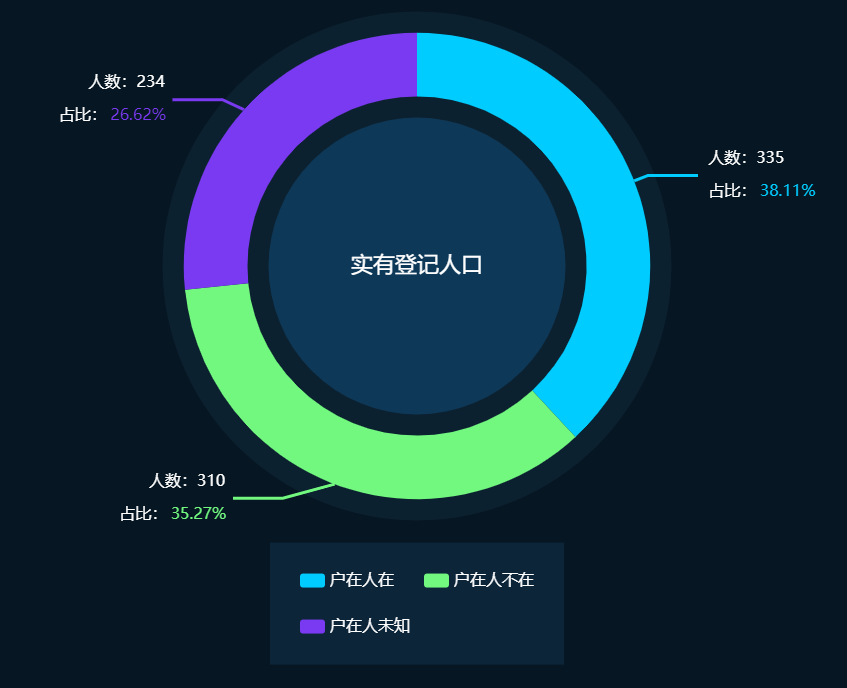
High fidelity is shown in figure
:

now the question: how to get the line in the high-fidelity red box? can the backgroundColor of legend be configured as a background picture?
the code is as follows:
option = {
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
backgroundColor:"-sharp061622",
legend: {
width: "330",
backgroundColor: "-sharp0c2539",
textStyle: {
color:"-sharpffffff",
fontSize: "16"
},
padding: 30,
itemGap: 30,
bottom: "3%",
align: "left",
data:["","",""]
},
series: [
{
type:"pie",
radius: [0, "35%"],
color: ["-sharp0e3858"],
label: {
normal: {
position: "center",
color: "-sharpffffff",
fontSize: 22
}
},
labelLine: {
normal: {
show: false
}
},
hoverAnimation: false,
tooltip: {
show: false
},
data:[
{value:0, name:""}
]
},
{
type:"pie",
zlevel: -1,
radius: [0, "60%"],
color: ["-sharp0c2130"],
label: {
normal: {
position: "center",
color: "-sharpffffff",
fontSize: 22
}
},
labelLine: {
normal: {
show: false
}
},
hoverAnimation: false,
tooltip: {
show: false
},
data:[
{value:0, name:"0"}
]
},
{
name:"",
type:"pie",
radius: ["40%", "55%"],
color: ["-sharp00ccff","-sharp72f77f","-sharp7a3af1"],
label: {
normal: {
formatter: " {b|:{c} }\n {b|:} {per|{d}%} ",
align:"center",
rich: {
b: {
fontSize: 16,
lineHeight: 33,
color: "-sharpffffff",
},
per: {
fontSize: 16,
lineHeight: 33,
}
}
}
},
labelLine: {
length2: 50,
lineStyle: {
width: 3
}
},
data:[
{value:335, name:""},
{value:310, name:""},
{value:234, name:""}
]
}
]
};topic description
sources of topics and their own ideas
related codes
/ / Please paste the code text below (do not replace the code with pictures)

