this is an anonymous function that executes immediately and is also a closure.
closures have two main functions: reducing global variables and protecting variables
this is not a closure. This is calling anonymous functions
because before es6, js only supports function scope
, so this method is usually used to reduce global variables, prevent naming conflicts
reduce global variable pollution
and facilitate GC to instantly recycle
first of all, the problem you are talking about is not closures. JavaScript is a language based on functional scope, and does not have block-level scope like other languages, which means that the output inside the function cannot be accessed outside the function, and data encapsulation can be better realized!
immediately self-executes the function to prevent variables from polluting the global scope.
if you have more than one version of jquery. Can be spread separately, such as impassable jquery, multiple versions are very good.
for example: (function ($) {cosnole.log ($)}) (jquery1); (function ($) {cosnole.log ($)}) (jquery2);
so you can use $to match
that is not a closure to read the rhino book, the functions are all closed. However, the closure you understand is not exactly the same as the theoretical definition of closure. The main role here is indeed to prevent global pollution of variables.
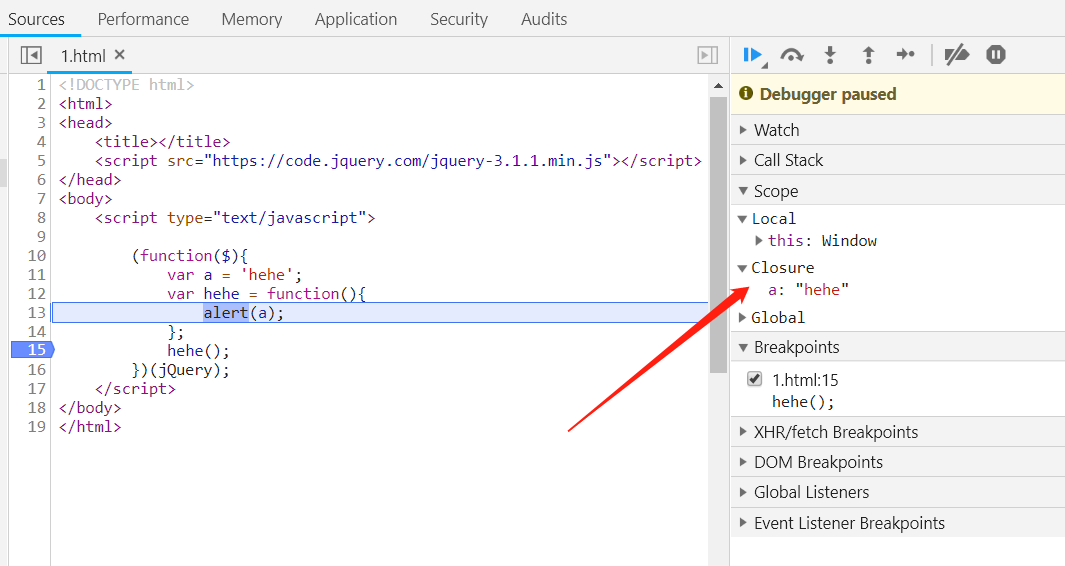
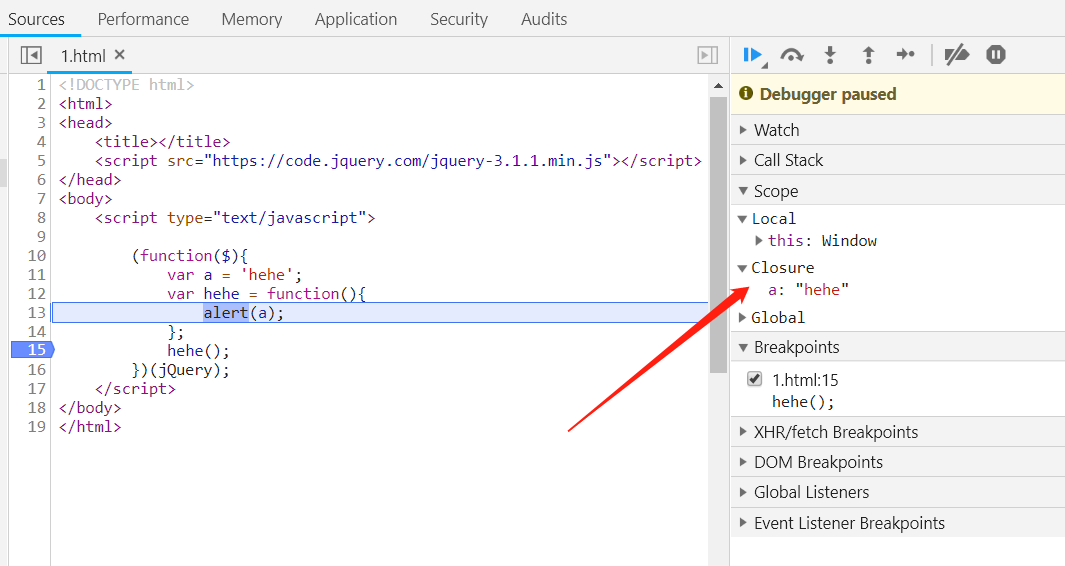
just used chrome debug. It's really not a closure--!
this is not a closure, is it? I understand that closures mean that read-write variables can be used beyond the scope of variables.
this is an immediate call to the function IIFE to avoid polluting global variables.
is not a closure, brother
I found that my brother's reputation is not high, but the prestige thief who doesn't understand says that the child call is not a closure! Dare to answer if you don't understand closures and functions at all!
this is not a closure! The
closure first needs to satisfy two conditions.
1, create another new execution context B in an execution context A (which can be simply understood as a function).
2. When B is executed, B invokes the value of the variable in A.
satisfying these two conditions is the key to the formation of closure.
illustrate with the example of the subject:
(function($){
var hehe = function(){
alert('hehe');
};
})(jQuery);
first of all, the self-executing function and the function hehe satisfy condition 1, but not condition 2, so this is not a closure, but only a block-level scope formed by the self-executing function, avoiding global variable pollution.
if you want to form a closure, it should look like this:
(function($){
var a = 'hehe';
var hehe = function(){
alert(a);
};
hehe();
})(jQuery);