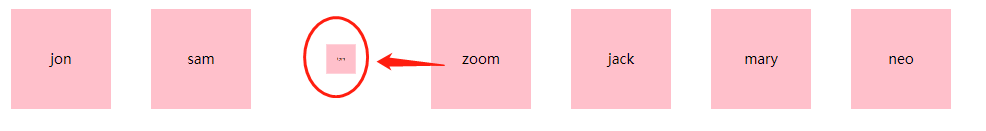
1, the demand is to have a list of pictures. After right-clicking, the current picture will zoom out and disappear, and the following picture will automatically slide to fill the position. I found that after the vue data was updated, the view was refreshed and the sliding effect could not be achieved. Try to hide the elements that currently disappear, and then delete them after completion. It is found that there is still no sliding effect. The animation that comes with vue seems to be aimed at showing and hiding.