problem description:
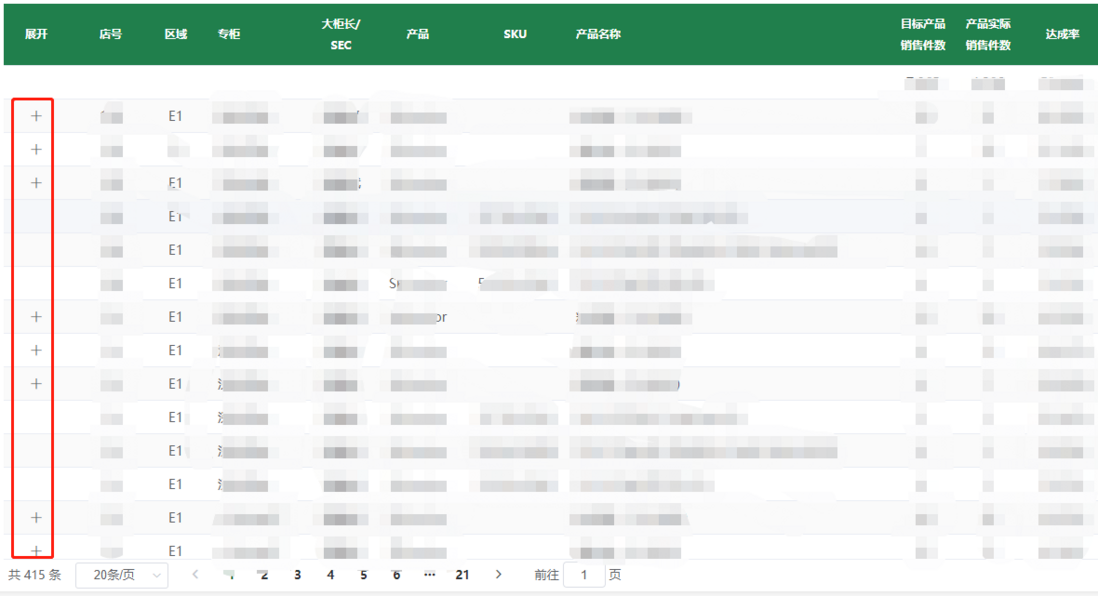
I wrote a table in element. The first column is an expansion icon (figure 1)
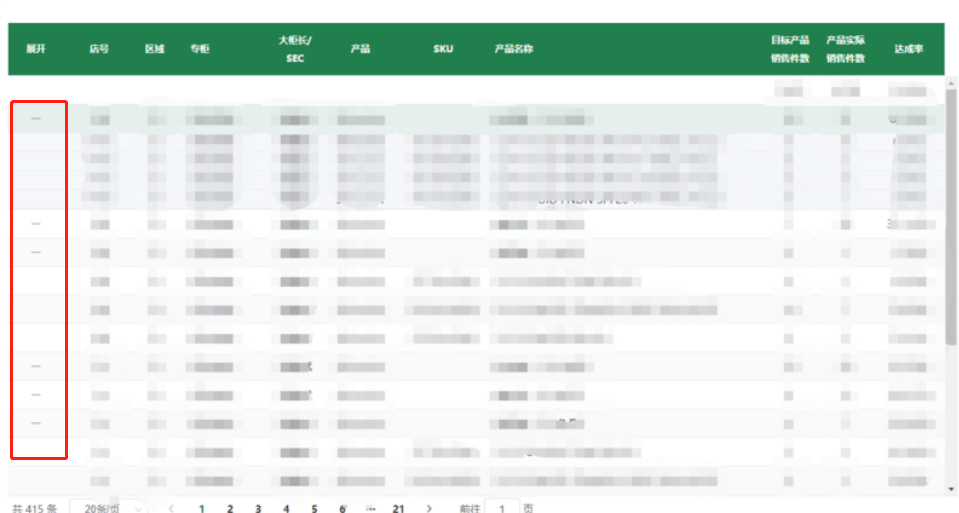
I switched through v-if, but now clicking on this icon in a row will change the state (figure 2)
I want to know how to change the status of the currently clicked icon without changing other icons?
[before the expansion of figure 1]
2

[the following is the related code]
<span v-if="scope.row.expand" class="expandIcon" @click="handleCheck(scope.$index,scope.row);getSkuData(scope.row)">
<i v-if="plusIcon" class="el-icon-plus"/>
<i v-if="!plusIcon" class="el-icon-minus"/>
</span>
export default {
data() {
return {
plusIcon: true
}
},
methods: {
handleCheck(index, row) {
const $table = this.$refs.table;
$table.toggleRowExpansion(row);
$table.toggleRowSelection(row);
this.plusIcon = !this.plusIcon;
},
}
}Thank you!