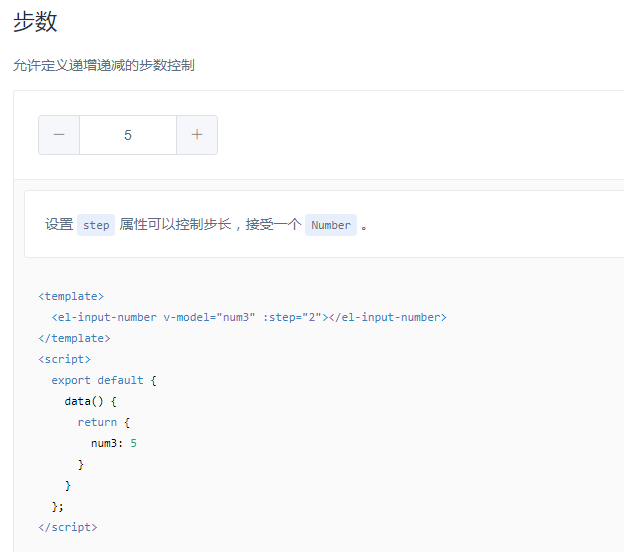
for example, element-ui
has a component InputNumber
element-ui whose InputNumber component address is as follows: http://element-cn.eleme.io/-sharp/...

<template>
<el-input-number v-model="num3"></el-input-number>
</template>
<script>
export default {
data() {
return {
num3: 5
}
}
};
</script> like the InputNumber of element-ui above
you only need to bind v-model to change the value without the need for additional add and minus methods
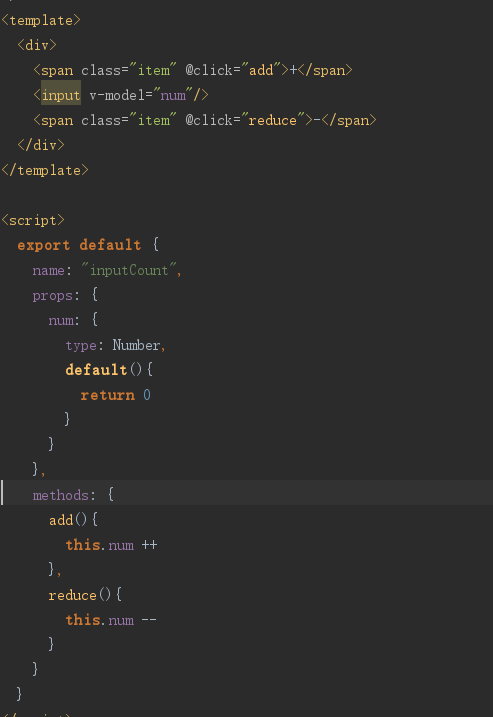
and the components I wrote are as follows
<template>
<div class="input-number">
<span @click="minus" class="btn"></span>
<span>{{value}}</span>
<span @click="add" class="btn"></span>
</div>
</template>
<script>
export default {
name: "input-number",
props: {
value:{
type: Number,
default: 0
},
},
methods: {
add(){
this.$emit("add")
},
minus(){
this.$emit("minus")
}
},
}
</script>if I write this, I need to write
on the page.<template>
<div class="">
<input-number :value="value" @add="add" @minus="minus"></input-number>
<input-number :value="value1" @add="add1" @minus="minus1"></input-number>
</div>
</template>
<script>
import inputNumber from "@/components/inputNumber"
export default {
components: {
inputNumber
},
data() {
return {
value:0,
value1:0,
}
},
methods: {
add(){
this.valuePP;
},
minus(){
this.value--;
},
add1(){
this.value1PP;
},
minus1(){
this.value1--;
},
}
}
</script> like the above, you need to write additional add and minus methods.
use $emit to trigger add and minus methods within the parent component to modify parameters
and then bind to child components to implement
. If a page has multiple components, doesn"t it feel particularly cumbersome for each component to bind two methods
the question now is how can I write something like element-ui.
only needs to bind a v-model to change the value directly. There is no need to write anything else.
how to write?
do not understand very well, if possible, please tell me in more detail, thank you!