
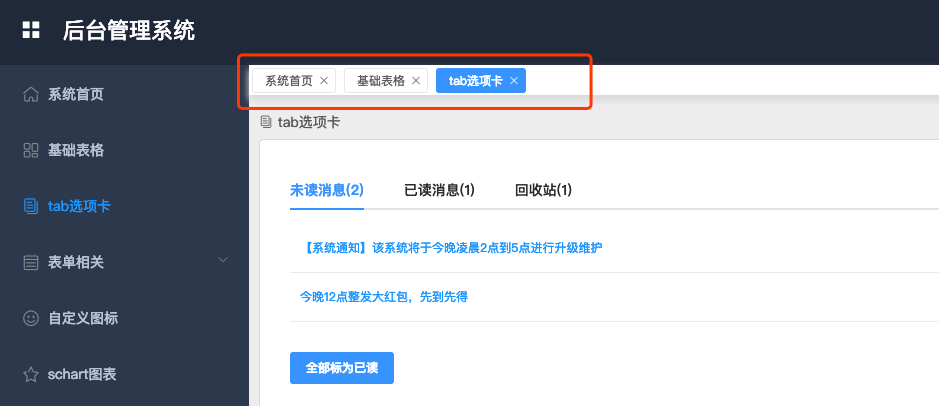
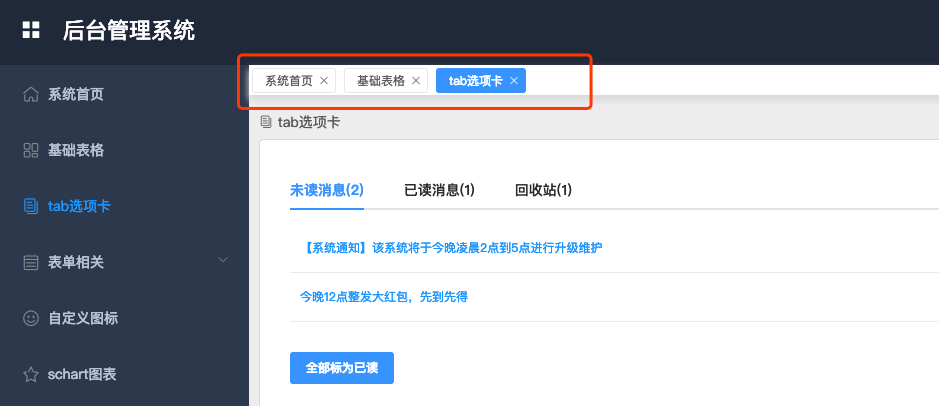
as shown in the figure, the access address is http://blog.gdfengshuo.com/ex...
.how can react switch pages similar to tag, and still maintain the original state of the old page when switching back to the previous page?

as shown in the figure, the access address is http://blog.gdfengshuo.com/ex...
.how can react switch pages similar to tag, and still maintain the original state of the old page when switching back to the previous page?
the original page hidden drops out the new page show?
render () {
const {index} = this.state;
return ([
<A isShow={index == 0} />,
<B isShow={index == 1} />,
<C isShow={index == 2} />])
}
I see you have fixed the page state maintenance in your example. How do you do it? Can you share your thoughts and thank you
have you solved it?
Previous: Can reactjs use template tags? Use it like vue?
Next: An error is reported during the operation of scrapy, ModuleNotFoundError: No module named 'pymongo'
<div className={ video }> <div className={ allTasks fl } style = { this.state.current === 0 ? changeColor : changeColor02 ...