:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
<style type="text/css">
*{
margin:0 ;
padding: 0;
}
</style>
</head>
<body>
<img src="" alt=""/>
</body>
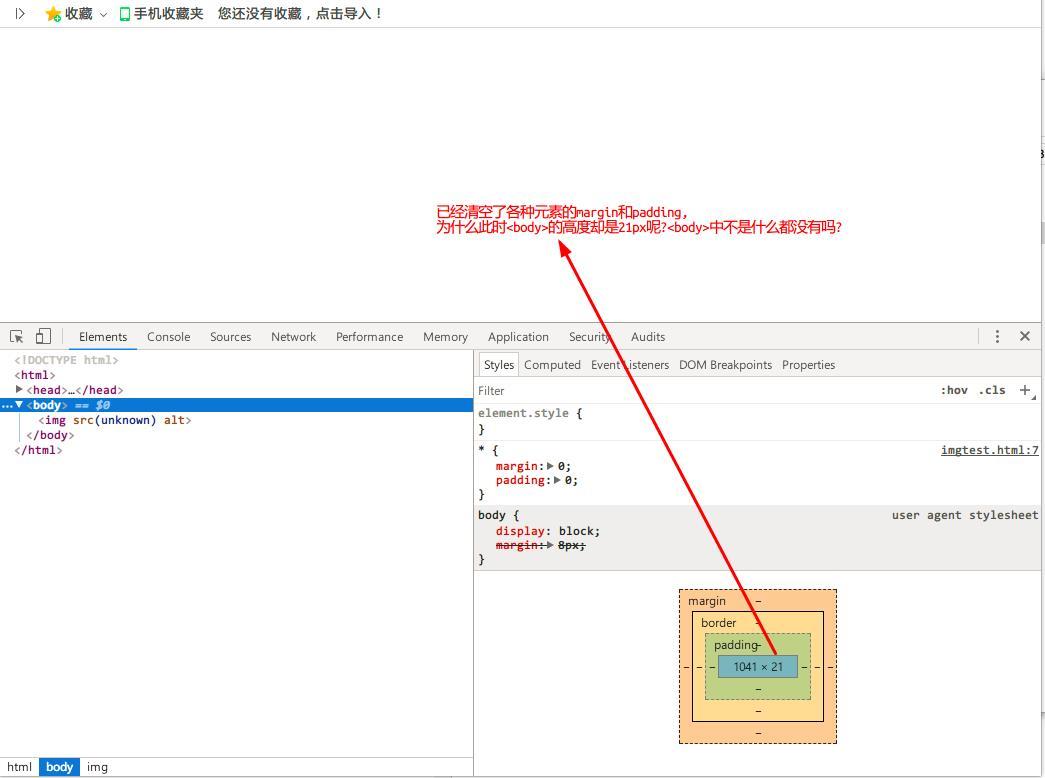
</html>marginpadding,
<body>21px?<body>?