how does flutter implement custom navigation bar similar to Jinri Toutiao"s navigation at the bottom of the head
how does flutter implement custom navigation bar similar to Jinri Toutiao"s navigation at the bottom of the head
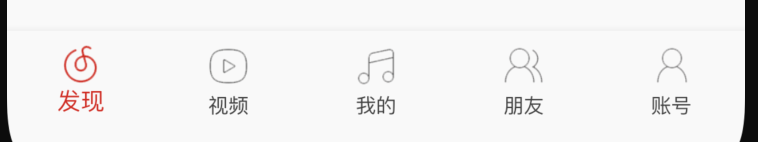
do you mean small icons are customized? If so, I'll give you a plan!

class BottomNavigationWidgetState extends State<BottomNavigationWidget> {
int _tabIndex = 0;
var tabImages;
var appBarTitles = ['', '', '','',''];
/*
* 5fragmentList
*/
var _pageList;
/*
* normalpressimg
*/
Image getTabIcon(int curIndex) {
if (curIndex == _tabIndex) {
return tabImages[curIndex][1];
}
return tabImages[curIndex][0];
}
/*
* bottomTab
*/
Text getTabTitle(int curIndex) {
if (curIndex == _tabIndex) {
return new Text(appBarTitles[curIndex],
style: new TextStyle(fontSize: 12.0, color: const Color(0xffD43C33)));
} else {
return new Text(appBarTitles[curIndex],
style: new TextStyle(fontSize: 12.0, color: const Color(0xff515151)));
}
}
/*
* image
*/
Image getTabImage(path) {
return new Image.asset(path, width: 20.0, height: 20.0);
}
void initData() {
/*
* icon
*/
tabImages = [
[getTabImage('images/bottom/find.png'), getTabImage('images/bottom/find_selected.png')],
[getTabImage('images/bottom/video.png'), getTabImage('images/bottom/video_selected.png')],
[getTabImage('images/bottom/my.png'), getTabImage('images/bottom/my_selected.png')],
[getTabImage('images/bottom/friend.png'), getTabImage('images/bottom/friend_selected.png')],
[getTabImage('images/bottom/account.png'), getTabImage('images/bottom/account_selected.png')],
];
/*
* 5
*/
_pageList = [
new FindPage(),
new VideoPage(),
new MyPage(),
new FriendPage(),
new AccountPage(),
];
}
@override
Widget build(BuildContext context) {
//
initData();
return Scaffold(
body: _pageList[_tabIndex],
bottomNavigationBar: new BottomNavigationBar(
items: <BottomNavigationBarItem>[
new BottomNavigationBarItem(
icon: getTabIcon(0), title: getTabTitle(0)),
new BottomNavigationBarItem(
icon: getTabIcon(1), title: getTabTitle(1)),
new BottomNavigationBarItem(
icon: getTabIcon(2), title: getTabTitle(2)),
new BottomNavigationBarItem(
icon: getTabIcon(3), title: getTabTitle(3)),
new BottomNavigationBarItem(
icon: getTabIcon(4), title: getTabTitle(4)),
],
type: BottomNavigationBarType.fixed,
//
currentIndex: _tabIndex,
//
onTap: (index) {
setState(() {
_tabIndex = index;
});
},
));
}
}is very simple. Icon is not necessarily Icon, it can be Container or images
. int _selectedIndex = 1;
final _widgetOptions = [
Text('Index 0: Home'),
Text('Index 1: Business'),
Text('Index 2: School'),
];
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
backgroundColor: Colors.grey,
bottom: new TabBar(
controller: controller,
tabs: <Tab>[
new Tab(icon: new Icon(Icons.arrow_forward)),
new Tab(icon: new Icon(Icons.arrow_downward)),
new Tab(icon: new Icon(Icons.arrow_back)),
]
)
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: BottomNavigationBar(
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text('Home')),
BottomNavigationBarItem(icon: Icon(Icons.business), title: Text('Business')),
BottomNavigationBarItem(icon: Icon(Icons.school), title: Text('School')),
],
currentIndex: _selectedIndex,
fixedColor: Colors.deepPurple,
onTap: _onItemTapped,
),
);
}
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}