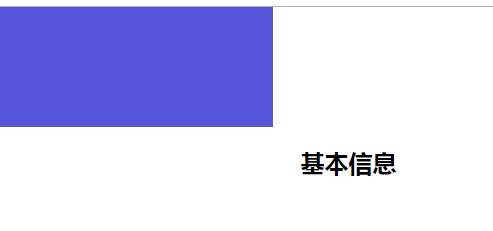
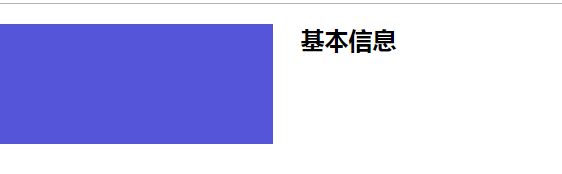
Why the floating element on the left is affected by the block element margin on the right.
when the Left is not floating.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
-sharpleft {
width: 20%;
height: 80px;
background-color: -sharp5555da;
text-align: center;
color: -sharpfff;
padding-top: 40px;
}
-sharpcontent {
margin-left: 22%;
}
body {
margin: 0;
}
</style>
</head>
<body>
<div id = "left">
</div>
<div id = "content">
<h2></h2>
</div>
</body>
</html>
left

the floating element on the left will be affected by H2. Margin appears and a blank line appears. This is why and how to solve it.