problem description
what plug-in is used to realize the concert front-end vote of Barley Network?
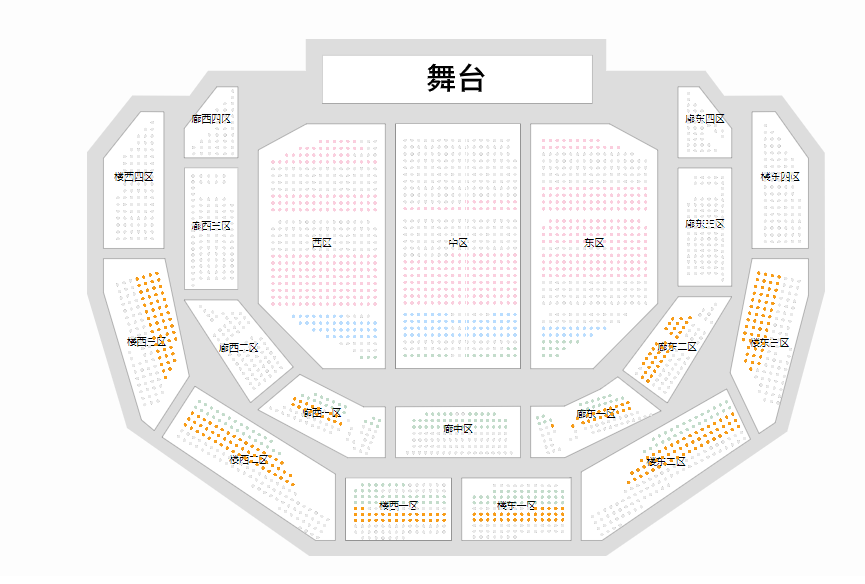
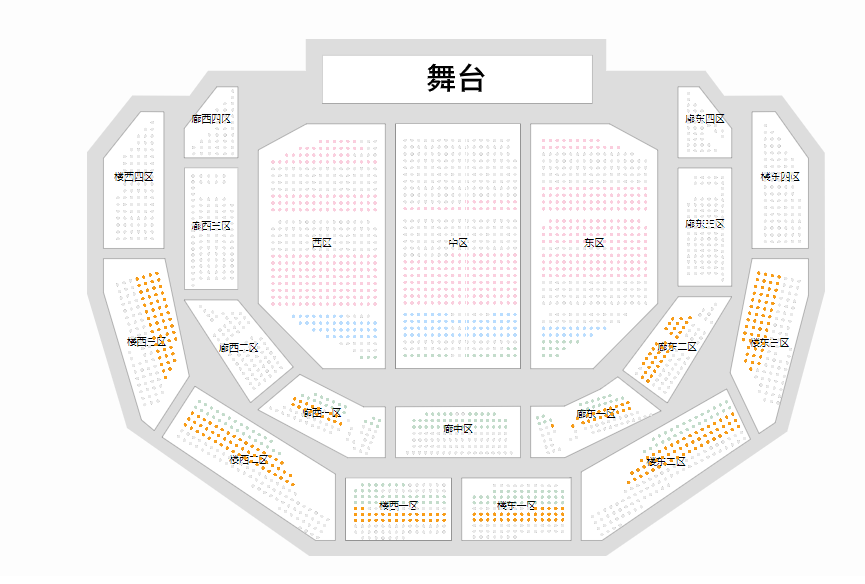
Barley concert ballot

what plug-in is used to realize the concert front-end vote of Barley Network?
Barley concert ballot

Don't ask, just ask canvas
this should be written by yourself, and there is no ready-made open library (upper ui library)
Previous: Antd Modal sets the destroyOnClose not to destroy the value
Next: New elements are added after typescript declares federated type tuples
shouldn t vue use vue-router? Why can it only be put into devDependencies (development dependency)? ...
when the first picture is normal, then click on the left column to put away the rotation picture can not immediately adapt to the screen to appear a blank the strangest thing is that as soon as I press F12 to view the elements, it can be self-adap...
recently encountered some problems in the process of learning react.js. Go to the code diagram first: inputonChangestate,stateinputvalue. consolestateinputvalue,... state,,,. this picture, which obtains the real-time value, fetched by input directl...
an evaluation page, I want to click the submit button and replace the entire page content with a check mark animation, and then add a back button, how to replace all the content in the entire div? Ask for the answer of the Great God ...
as mentioned above, we need to use column to achieve the effect of column-by-column reading. A problem has been found that writing like this (omitting CSS), will cause DIV2 to follow DIV1. We hope that, as shown in the figure, after the end of DIV1, a ...
common.js will have many functions that I define myself, such as: export function a(){ } export function b(){ } export function c(){ } I will quote him in ad.vue: import {a} from @ assets js common.js I will quote him in r...
video.js custom full screen button, you can see your own button after full screen, but when you click it, it triggers a pause? How to solve this? have you ever used it? ...
just like the "message ", "dynamic " and other buttons at the top of bilibili, a pull-down suspension layer appears when you hover over it. As long as the mouse is still on the button, or on the layer, the layer will not disappear, without both will di...
1. Click the button to expand all, and then el-tree will expand all 2. Click the button to collapse all, and then el-tree collapses all 3. Use: default-expand-all= "isExpand ", dynamically change the value of isExpand, the value changes, but the tree...
The form form has two buttons, one to confirm and one to return. I just need to click OK to verify instead of both. I would like to ask how to execute my return event instead of triggering validation when I click back. No, no, no. ...
ideas: A group of a tags that can be clicked only if they are clicked in order, and cannot be clicked otherwise. Click in the order from top to bottom. If you don t click on the A tag in the order, you can t click on it. You click on the LI tag, an...
vlc is embedded in the front-end web page, how to get the video playback time? uses 2.2.2 vlc.video and vlc.playlist are both empty objects. I don t know how to get the airtime. Depressed ...
send a request to the background during development. After a successful return, the page is refreshed and the pop-up prompt is successful. The pop-up window often shows only one line and it ends. at first initPage(); showInfo( ...
this component is a chart <script> import { Line } from vue-chartjs ; export default { extends: Line, mounted () { this.renderChart({ labels: [ January , February , March , April , May , June , J...
used the echarts tool to draw a chart now the demand is that the X axis from right to left, the Y axis remains on the left, the line of the chart is also displayed from right to left, the document does not teach how to change the direction of the X axi...
write another vue project. Generally, the multi-line display uses the following text-overflow: ellipsis; word-break: break-all; display: -webkit-box; -webkit-line-clamp: 2; ** -webkit-box-orient: vertical; but this is not compatible with Fire...
as shown in the picture, the picture I uploaded on the left is displayed in the div above. The back end recognizes the coordinates of the text on the right, and the front end identifies the text in the position box (red box) on the left picture according...
I have looked for it in hundreds of degrees before, and it is basically a two-tier div > p, but now I have more than two layers of demand. I have thought about finding the parent element of ev.target, but if the nesting is a little deeper, it will be ver...
because the style of the element ui component does not meet our requirements, I wrote an uploaded list myself ` `FileList ...
vue embeds an iframe, navigation bar outside the iframe, how to locate the id inside the iframe ...