problem description
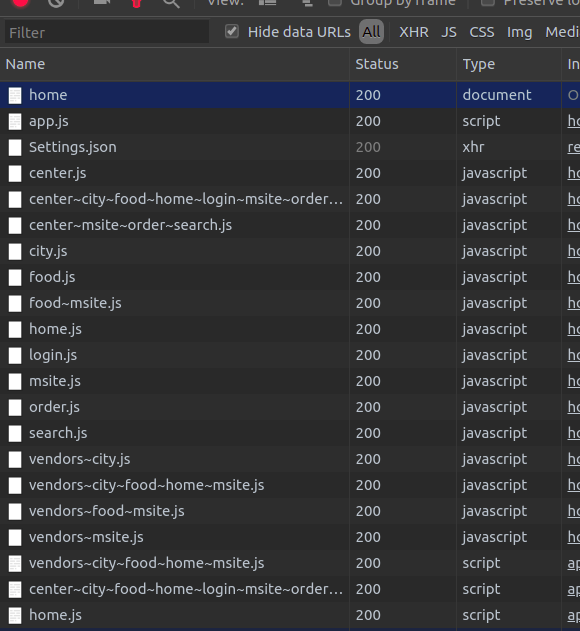
vue-cli3 project does not take effect according to the routing lazy loading written in document const Foo = () = > import (". / Foo.vue") . All routing components are loaded when
loads the home page.

there are also some center~city~food...js files
related codes
/ / Please paste the code text below (do not replace the code with pictures)
vue.config.js configuration
module.exports = {
productionSourceMap: false,
css: {
extract: false,
// css
loaderOptions: {
sass: {
data: `@import "@/style/index.scss";`
}
}
},
devServer: {
host: "0.0.0.0",
port: 8000,
proxy: "http://cangdu.org:8001"
}
}
routing profile router.js
import Vue from "vue"
import Router from "vue-router"
Vue.use(Router)
const routes = [
// home
{
path: "",
redirect: "/home"
},
//
{
name: "home",
path: "/home",
component: () => import(/* webpackChunkName: "home" */ `@/views/home/home.vue`)
},
//
{
name: "city",
path: "/city/:cityid",
component: () => import(/* webpackChunkName: "city" */ `@/views/city/city.vue`)
},
//
{
name: "msite",
path: "/msite/",
component: () => import(/* webpackChunkName: "msite" */ "./views/msite/msite.vue")
},
//
{
name: "food",
path: "/food/",
component: () => import(/* webpackChunkName: "food" */ "@/views/food/food.vue")
},
//
{
name: "search",
path: "/search/",
component: () => import(/* webpackChunkName: "search" */ "./views/search/search.vue")
},
//
{
name: "order",
path: "/order/",
component: () => import(/* webpackChunkName: "order" */ "./views/order/order.vue")
},
//
{
name: "center",
path: "/center/",
component: () => import(/* webpackChunkName: "center" */ "./views/center/center.vue")
},
//
{
name: "login",
path: "/login/",
component: () => import(/* webpackChunkName: "login" */ "./views/login/login.vue")
}
]
const router = new Router({
mode: "history",
base: process.env.BASE_URL,
routes,
scrollBehavior(to, from, savedPosition) {
// savedPosition popstate ( / )
if (savedPosition) {
return savedPosition
} else {
if (from.meta.keepAlive) {
from.meta.savedPosition = document.body.scrollTop
}
return { x: 0, y: to.meta.savedPosition || 0 }
}
}
})
export default router
