the following layout rules

-
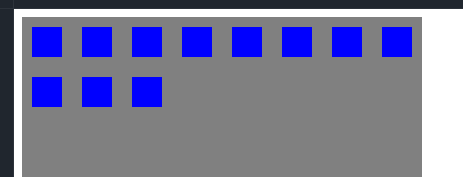
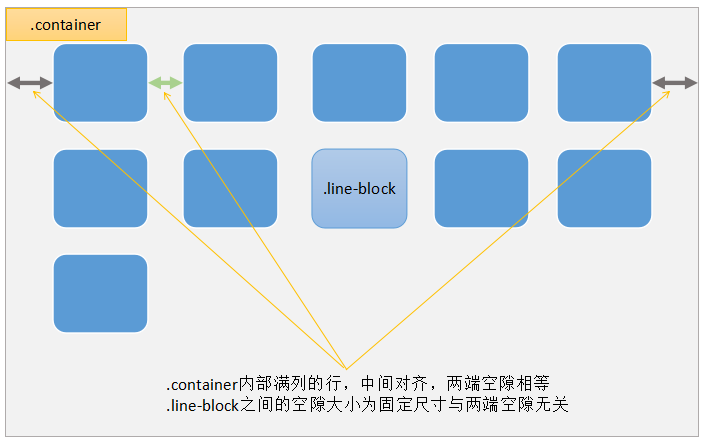
.line-block(small blue blocks) quantity, variable width and height -
.container(container) variable width -
.line-blockalign to the left in the line, starting to the left in the whole -
in
.cantaineraligns in the middle of the behavior unit -
.cantainerVertical orientation is top alignment, unequal space
flex and grid are not very familiar with the layout, try to use, but always meet part, not really satisfied, ask the bosses