<template lang="html">
<div class="a">
<div class="goods-container">
<div class="goods-left" ref="leftScroll">
<ul>
<li class="goods-left-list" :class="{"active":currentIndex===idex}" v-for="(item,idex) in goods" :key="item.name" @click="tofood(idex)">
<span class="text border-1px">
<span class="icon" v-if="item.type>0" :class="icon[item.type]"></span>{{item.name}}
</span>
</li>
</ul>
</div>
<div class="goods-right" ref="rightScroll">
<ul>
<li class="goods-right-wrapper iconclass " v-for = "item in goods " :key="item.name" ref="item">
<h1 class="goods-title" ref="a">{{item.name}}</h1>
<ul>
<li class="goods-item border-1px"
v-for = "food in item.foods"
:key="food.name"
@click="getfoodinfo(food, $event)"
>
<img :src="food.icon" alt="" class="goods-icon">
<div class="goods-content">
<h1 class="goods-name">{{food.name}}</h1>
<p class="goods-description">{{food.description}}
<p class="goods-sell">:{{food.sellCount}}<span class="goods-sell-rating"> {{food.rating}}%</span>
<p class="goods-price">
<span class="goods-price-one-icon"></span><span class="goods-price-one">{{food.price}}</span><span v-show="food.oldPrice" class="goods-price-two-icon"></span><span v-show="food.oldPrice" class="goods-price-two">{{food.oldPrice}}</span>
</div>
<div class="goodsControl-wrapper" >
<transition><goodsControl :food="food" @getdom="getdom" ></goodsControl></transition>
</div>
</li>
</ul>
</li>
</ul>
</div>
<shop :seller="seller" :goods="goods" ref="shop"></shop>
<food :foodInfo="foodInfo" @getdom="getdom" ref="foodInfoShowDom"></food>
</div>
</div>
</template> mounted() {
this.scrollall();
// this.getItemHeight();
// this.$nextTick(() => {
// this.getItemHeight();
setTimeout(() => {
this.getItemHeight();
});
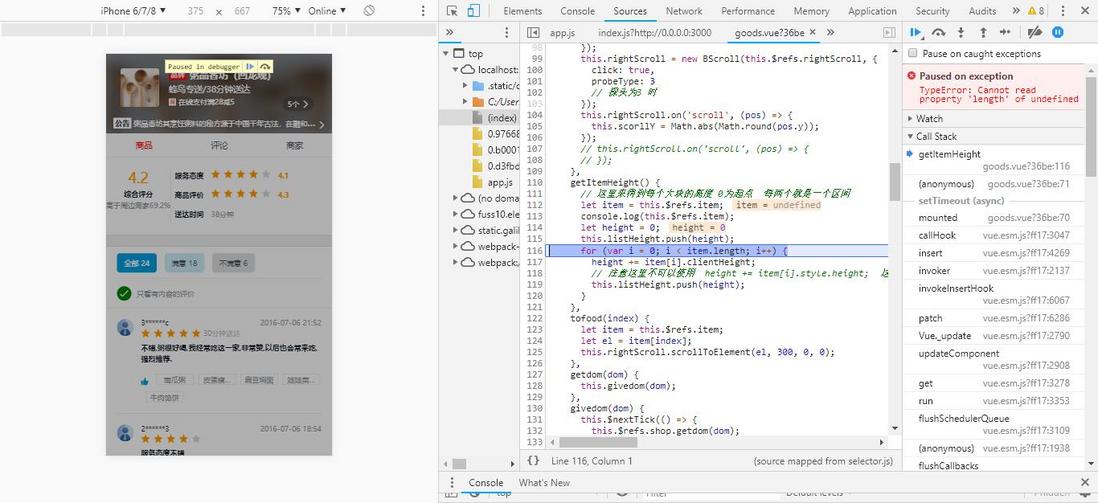
},getItemHeight() {
// 0
let item = this.$refs.item;
console.log(this.$refs.item);
let height = 0;
this.listHeight.push(height);
for (var i = 0; i < item.length; iPP) {
height += item[i].clientHeight;
// height += item[i].style.height;
this.listHeight.push(height);
}
}, look at other people"s saying that it"s OK to get ref on v-for in mounted or this.$nextTick execution method, but I"ve tried it. I can only use settimeout, but I still report an error when I stay with its peer component for a long time and switch back.
getItemHeight ()
item fast switching is no problem
how to solve