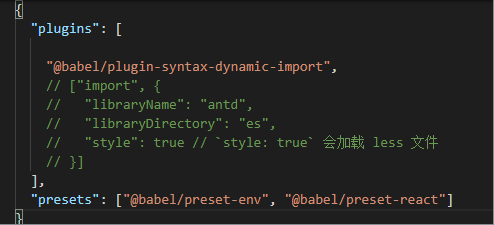
babel
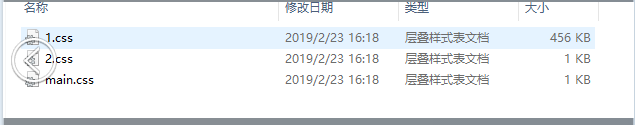
css
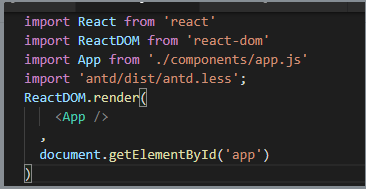
js
css
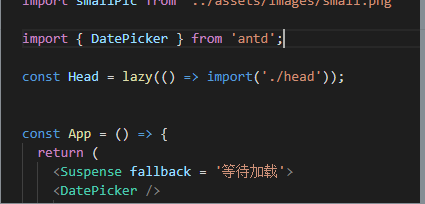
js did not decrease
webpack.base.js file
const path = require("path")
const HtmlWebPackPlugin = require("html-webpack-plugin")
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
const devMode = process.env.NODE_ENV !== "production"
const config = {
entry: {
main: path.resolve(__dirname, "../src/index.js"),
//vendor:["react","react-dom"]
},
output: {
path: path.resolve(__dirname, "../dist"),
chunkFilename: "static/js/[name].[hash:7].js",
filename: "static/js/[name].[hash:7].js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
},
{
test: /\.css$/,
exclude: /node_modules/,
use: [
// { loader: "style-loader" },
// { loader: process.env.NODE_ENV !== "production" ? MiniCssExtractPlugin.loader : "style-loader" },
devMode ? "style-loader" : MiniCssExtractPlugin.loader,
{ loader: "css-loader?modules&localIdentName=[name]-[hash:base64:5]" }
]
},
{
test: /\.less$/,
exclude: /src/,
use:[
devMode ? "style-loader" : MiniCssExtractPlugin.loader,
{
loader: "css-loader"
},
{
loader: "less-loader",
options: {
javascriptEnabled: true,
modifyVars: {
"primary-color": "-sharp27AD67",
}
}
}
]
},
{
test: /\.(png|jpg|jpeg|gif)$/,
use: [
{
loader: "url-loader",
options: {
name: "[name]-[hash:5].min.[ext]",
limit: 2000, // size <= 20KB
outputPath: "static/images"
}
}
]
}
]
},
plugins: [
new HtmlWebPackPlugin({
template: path.resolve(__dirname, "../index.html"),
}),
]
}
module.exports = configwebpack.build.js
const merge = require("webpack-merge")
const base = require("./webpack.base.js")
const path = require("path")
const cleanWebpackPlugin = require("clean-webpack-plugin")
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
const config = merge(base, {
mode: "production",
optimization: {
splitChunks:{
cacheGroups:{
vendors:{//node_modules
test:/[\\/]node_modules[\\/]/,
chunks: "initial",
name:"vendors", //chunks name
priority:10, //
enforce:true
}
}
}
},
plugins: [
new cleanWebpackPlugin(["dist"], {
root: path.resolve(__dirname, "../"),
}),
new MiniCssExtractPlugin({
filename: "static/css/[name].css",
chunkFilename: "static/css/[id].css"
}),
]
})
module.exports = config
Why does the css decrease and the js of antd not decrease after the on-demand introduction?