
`
{
path: "/",
name: "home",
component: Home,
},
{
path: "/about",
name: "about",
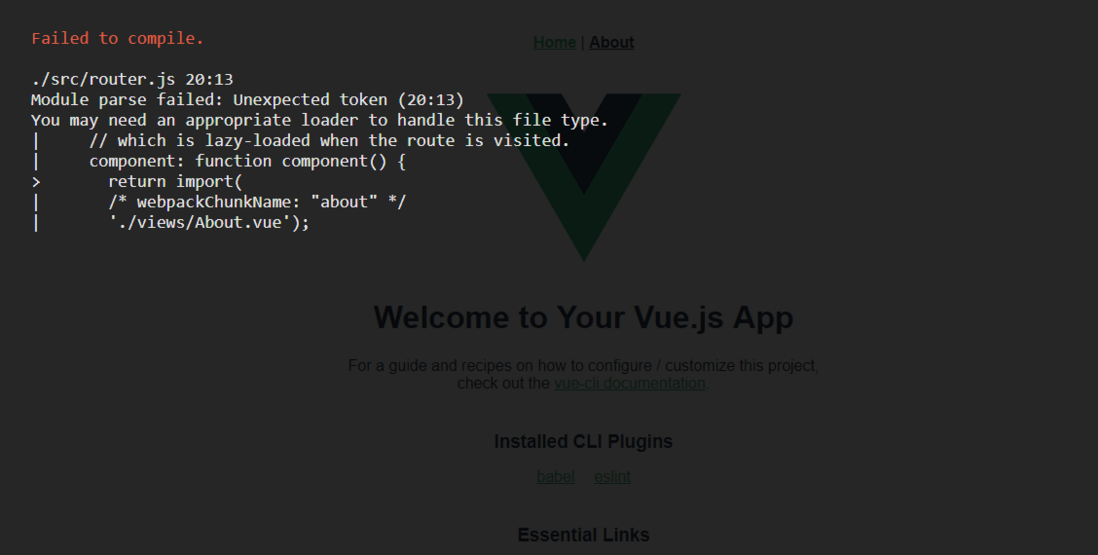
// component: About
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
//
component: () => import(/* webpackChunkName: "about" */ "./views/About.vue"),
},`
