
use the element ui form to upload
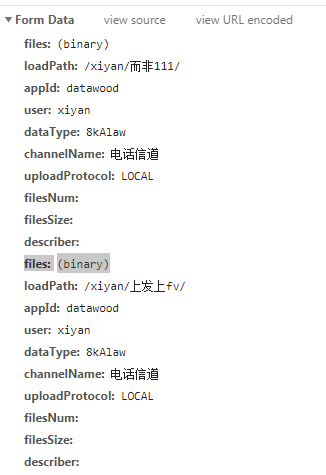
the first upload succeeds and the second upload fails
you must refresh the page to upload successfully
<template>
<el-dialog
title=""
width="480px"
@close="closeDialog"
:close-on-click-modal="false"
:visible.sync="showCorpusUpload">
<el-form
:rules="rules"
ref="corpusUpload"
:model="corpusUpload"
label-width="120px">
<el-form-item label=":" required prop="loadPath">
<el-input v-model="corpusUpload.loadPath" class="elinput" placeholder=""></el-input>
</el-form-item>
<el-tooltip placement="bottom">
<div slot="content" class="bottomtTip">;</div>
<el-form-item label=":" prop="dataType">
<el-select v-model="corpusUpload.dataType" :clearable="true" placeholder="" class="elinput">
<el-option
v-for="item in audioTypeList"
:key="item.dataCode"
:label="item.describer"
:value="item.dataCode">
</el-option>
</el-select>
</el-form-item>
</el-tooltip>
<el-form-item label=":" required prop="channelName">
<el-select v-model="corpusUpload.channelName" :clearable="true" placeholder="" class="elinput">
<el-option
v-for="item in channelList"
:key="item.dataCode"
:label="item.describer"
:value="item.dataCode">
</el-option>
</el-select>
</el-form-item>
<el-form-item label=":" required prop="uploadProtocol">
<el-radio v-model="corpusUpload.uploadProtocol" label="LOCAL"></el-radio>
<el-radio v-model="corpusUpload.uploadProtocol" label="true"></el-radio>
</el-form-item>
<el-form-item v-if="corpusUpload.uploadProtocol==="true"" label=":" required prop="filePath">
<el-input v-model="corpusUpload.filePath" class="elinput"></el-input>
</el-form-item>
<el-upload
ref="upload"
:action="baseURL"
accept=".wav,.mp3,wma,ogg,ape,aac"
:before-upload="beforeUpload"
:on-success="uploadSuccess"
:on-change="handleChange"
multiple
:file-list="fileListAdd">
<el-button class="Btn" v-if="corpusUpload.uploadProtocol==="LOCAL""><span class="uploadBtn"></span></el-button>
</el-upload>
<el-form-item label=":" required prop="userName" v-if="corpusUpload.uploadProtocol==="true"">
<el-input
placeholder=""
v-model.trim="corpusUpload.userName"
class="elinput"
></el-input>
</el-form-item>
<el-form-item label=": " required prop="password" v-if="corpusUpload.uploadProtocol==="true"" class="elinputpass">
<el-input
placeholder=""
type="password"
v-model="corpusUpload.password"
class="elinput"
></el-input>
</el-form-item>
<div class="inputContainer">
<el-form-item label=":" prop="describer">
<el-input
class="elinput"
resize="none"
type="textarea"
:rows="4"
:maxlength="200"
v-model="corpusUpload.describer">
</el-input>
<span>{{corpusUpload.describer.length + "/200"}}</span>
</el-form-item>
</div>
<div class="bottom">
<el-button type="success" @click="save()"></el-button>
<el-button @click="close()"></el-button>
</div>
</el-form>
</el-dialog>
</template> < script >
import checkRules from".. / utils/check"
import {mapState} from "vuex";
export default {
props: [
"isShow",
"userLogin"],
data () {
return {
baseURL:"https://base/dw-dm-digit_local/api/files/upload",
fileListAdd: [], //
audioTypeList: [], //
channelList: [], //
uploadForm: new FormData(), // formdata
showCorpusUpload: this.isShow, //
//
corpusUpload: {
// loadPath: "/"+ this.userLogin+"/"+""+"/",
loadPath: "", //
appId: "datawood", //
user: this.userLogin, //
dataType: "", //
channelName: "", //
uploadProtocol: "LOCAL", //
filesNum: "",
filesSize: "",
describer: "", //
// userName: "", //
// password: "", //
},
rules: {
loadPath: [ //
{ validator: checkRules.checkUploadNum, required: true }
],
filePath: [ //
{ validator: checkRules.checkfilePath, required: true }
],
channelName: [ //
{ required: true, message: "" }
],
dataType: [ //
{ message: "" }
],
userName: [ //
{validator: checkRules.checkUserName},
{type: "string", required: true, message: ""}
],
password: [ //
{validator: checkRules.checkPassword},
{type: "string", required: true, message: ""}
]
}
}},
methods: {
...mapState(["user"]),
//
handleChange(file, fileList) {
this.fileListAdd.push(file)
},
//
save() {
this.$refs["corpusUpload"].validate((valid) => {
if (valid) {
this.uploadForm.append("loadPath", "/"+ this.userLogin+"/"+this.corpusUpload.loadPath+"/")
this.uploadForm.append("appId", this.corpusUpload.appId)
this.uploadForm.append("user", this.corpusUpload.user)
this.uploadForm.append("dataType", this.corpusUpload.dataType)
this.uploadForm.append("channelName", this.corpusUpload.channelName)
this.uploadForm.append("uploadProtocol", this.corpusUpload.uploadProtocol)
this.uploadForm.append("filesNum", this.corpusUpload.filesNum)
this.uploadForm.append("filesSize", this.corpusUpload.filesSize)
this.uploadForm.append("describer", this.corpusUpload.describer)
this.$api.corpus.upLoadVoice(this.uploadForm).then(res => {
this.$message("")
this.$emit("inquire")
vm.$refs.upload.fileListAdd.length = 0;
})
this.showCorpusUpload = false
this.$refs["corpusUpload"].resetFields() //
}
})
},
uploadSuccess () {
// this.$message("")
},
//
close () {
this.$refs["corpusUpload"].resetFields() //
this.$emit("on-show-change")
this.fileListAdd = [] //
},
//
closeDialog () {
this.$refs["corpusUpload"].resetFields() //
this.fileListAdd = [] //
},
//
beforeUpload (file) {
const extension = file.name.split(".")[1] === "mp3"
const extension1 = file.name.split(".")[1] === "wav"
const extension2 = file.name.split(".")[1] === "wma"
const extension3 = file.name.split(".")[1] === "ogg"
const extension4 = file.name.split(".")[1] === "ape"
const extension5 = file.name.split(".")[1] === "aac"
const isLt500M = file.size / 1024 / 1024 < 500
if (!extension && !extension1 && !extension2 && !extension3 && !extension4 && !extension5) {
this.$message.error( "")
} else if (!isLt500M) {
this.$message.error("500MB!")
}
this.uploadForm.append("files",file)
return false
}},
watch: {
isShow (val) { //
this.showCorpusUpload = val
//
this.$api.corpus.dictionary().then(res => {
this.audioTypeList = res.filter(item => item.typeCode === "noHeadAudio")
this.channelList = res.filter(item => item.typeCode === "channel")
})
},
showCorpusUpload (val) { // show
this.$emit("on-show-change", val)
},
corpusUploadShow (val) { // show
this.showCorpusUpload = val
}}
}
< / script >
