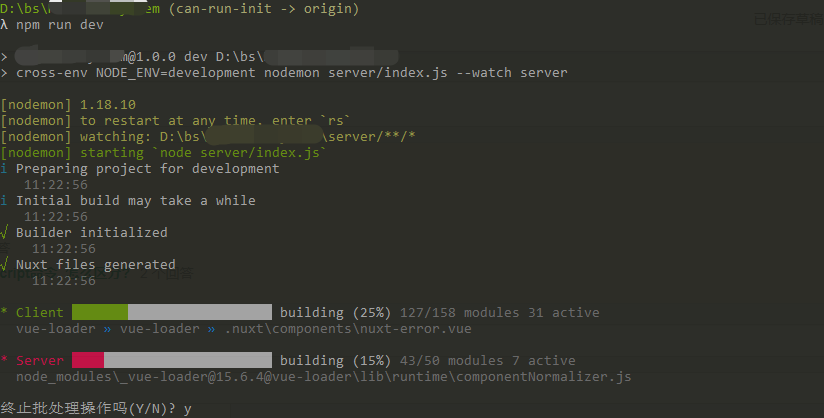
the problem is shown in figure

I will record this question by asking and answering myself
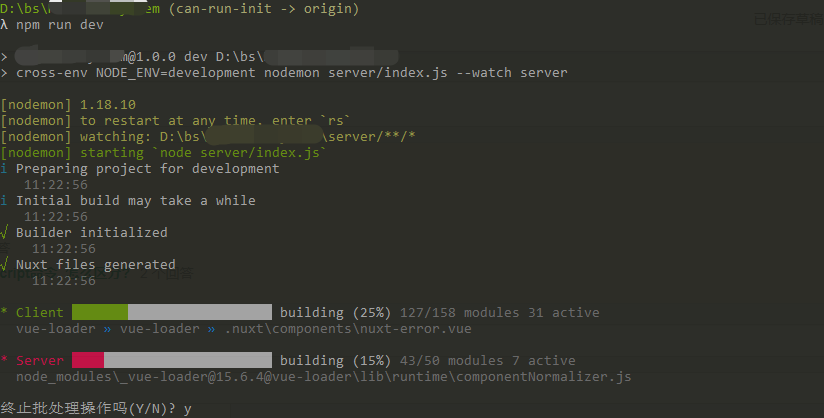
the problem is shown in figure

I will record this question by asking and answering myself
students familiar with Vue are well aware that Vue has fairly clear and accurate error warning prompts, but Vue-based Nuxt is not so good.
generally where the card is, that is, which component, in addition to the problem, generally targeted to find it.
what is shown here is the nuxt-error.vue that comes with the card in Nuxt. Finally, the git version is switched for N times, deleted and deleted for N times. It is found that the reason why the value bound in the tag is not defined in data () .
found another reason that can also lead to jam: the tag is misaligned, and a missing tag will get stuck .
if you also find this situation during use, you can try to find the error directionally according to the above reasons.
if you find it useful, you can leave a message.
use Koa+Nuxt.js to develop PWA applications in the project, with multiple pages and all SSR. Q1: there is no plug-in for SSR such as page-skeleton-webpack-plugin , which generates a skeleton screen based on one click of the route. (lazy mode) Q2:...